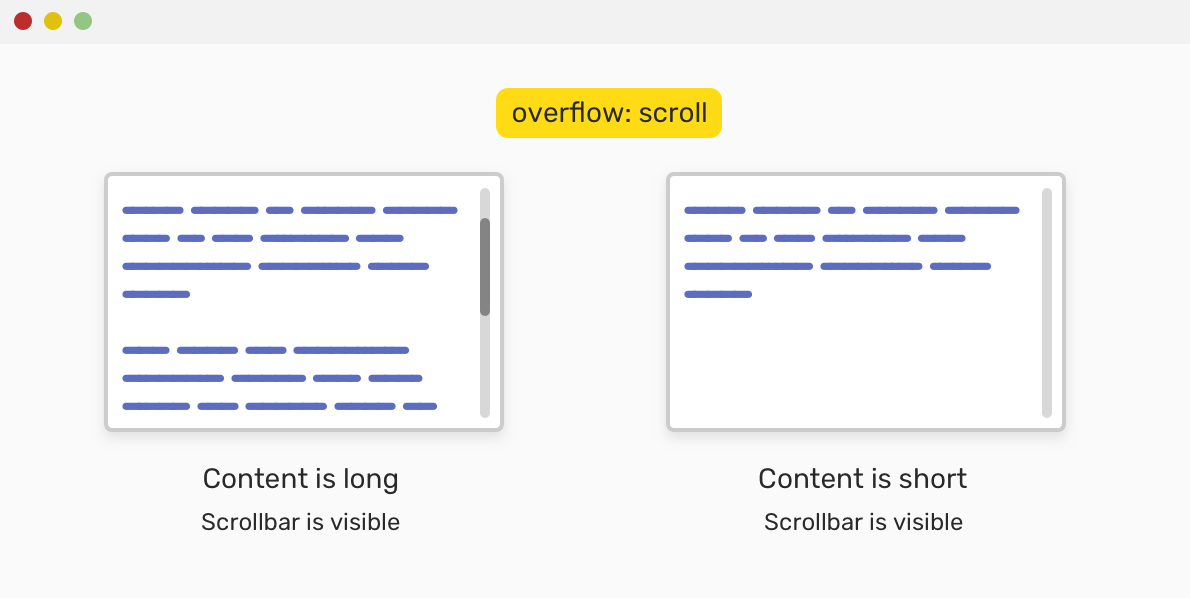
Take care of your scrollbars!. If you are a web developer/designer and… | by Parham | Code道 | Medium

Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community

Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community



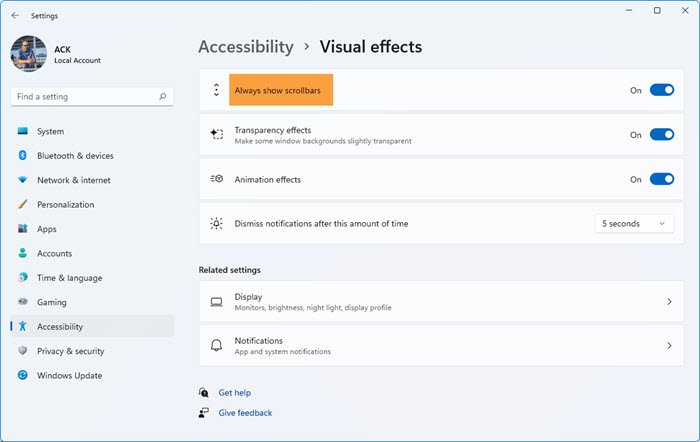
![Tip] How to Always Show Scrollbars in Windows 10 and 11 – AskVG Tip] How to Always Show Scrollbars in Windows 10 and 11 – AskVG](https://media.askvg.com/articles/images8/Overlay_Minimal_Scrollbars_Windows_10_11.gif)