
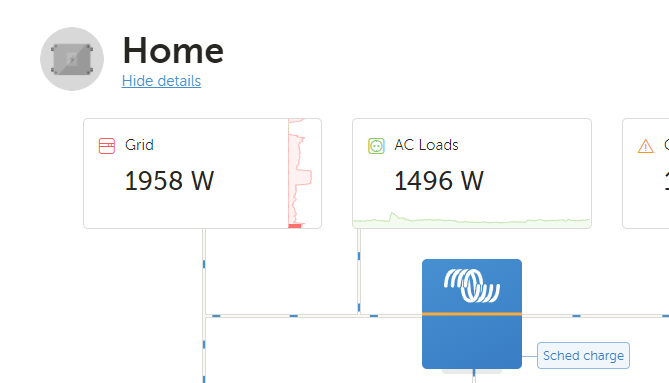
what can i use to display grid and AC loads separately before reaching victron inverter in color control - Victron Community

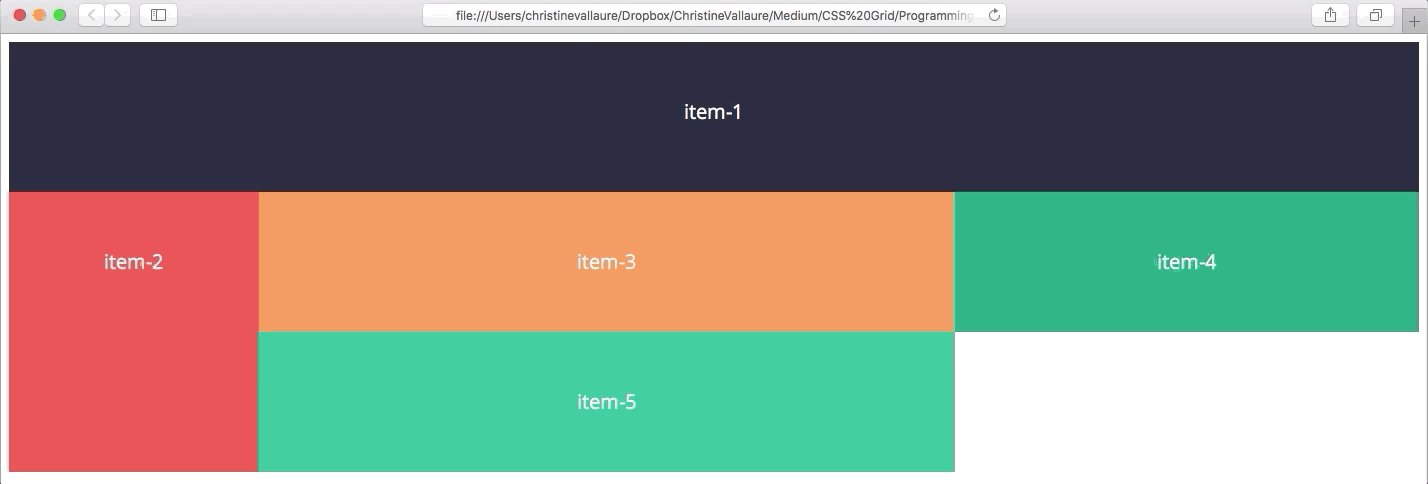
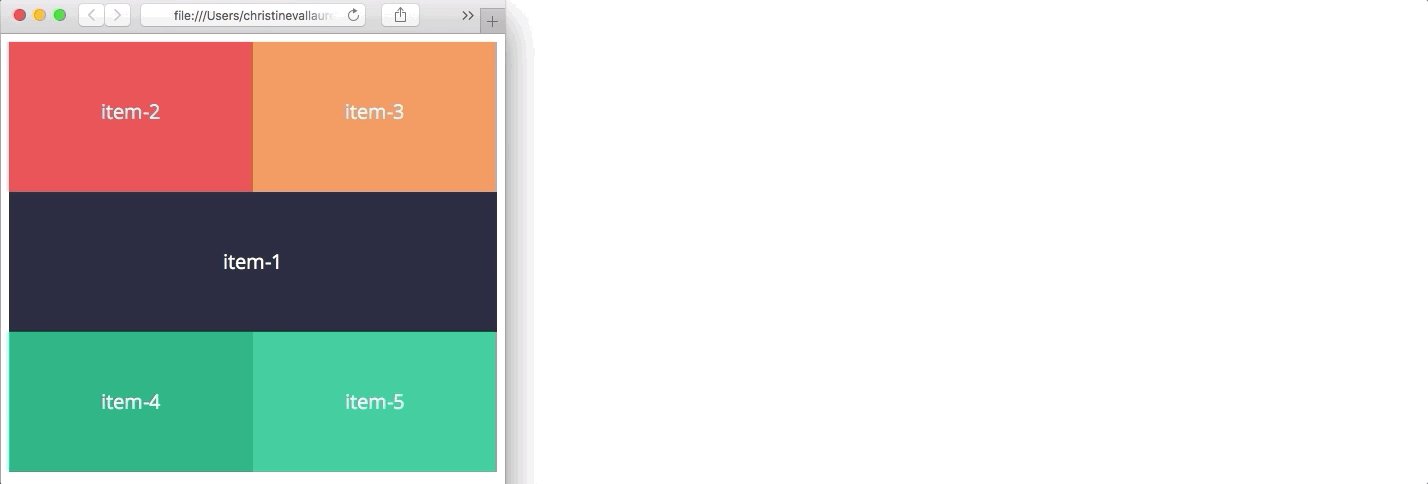
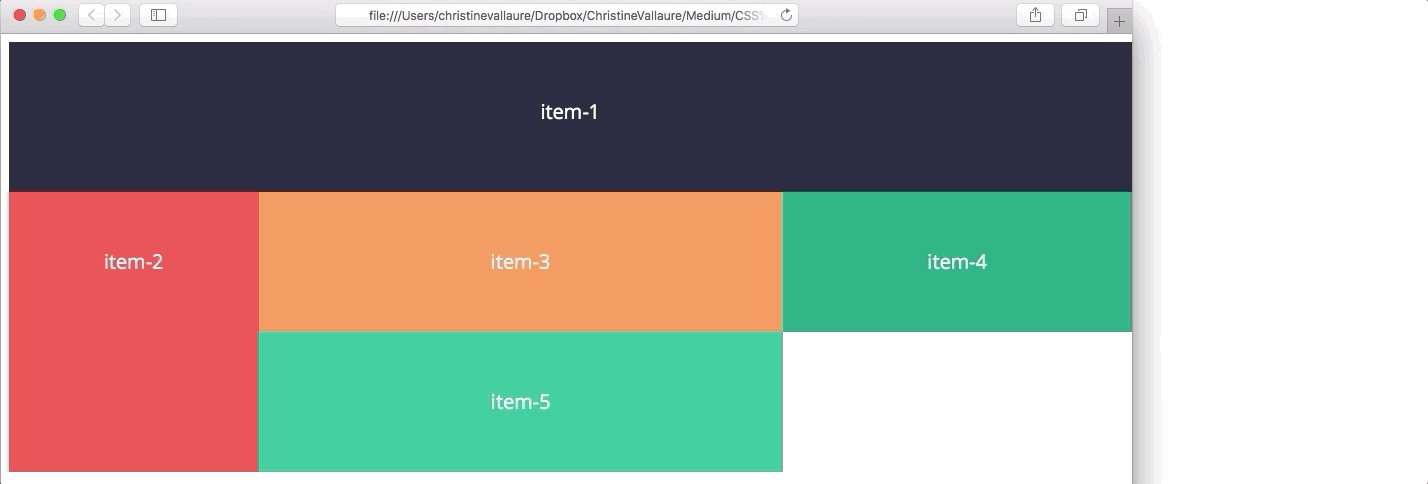
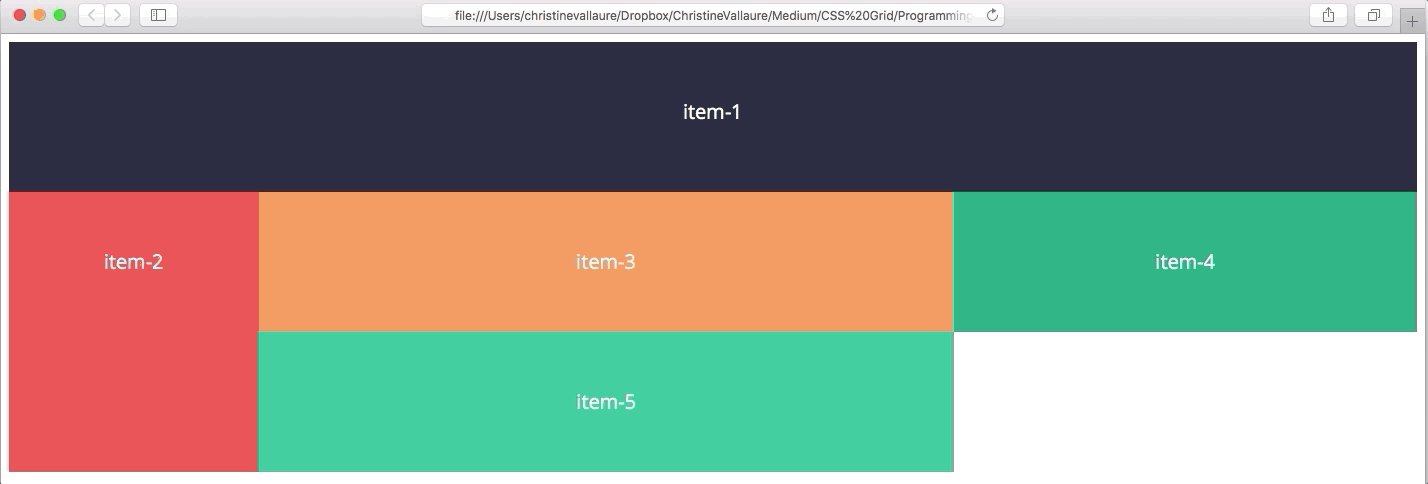
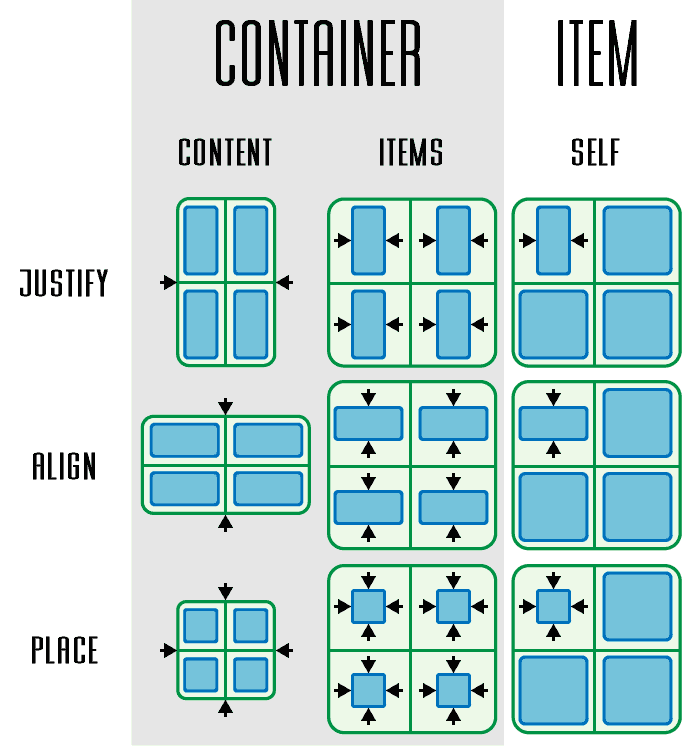
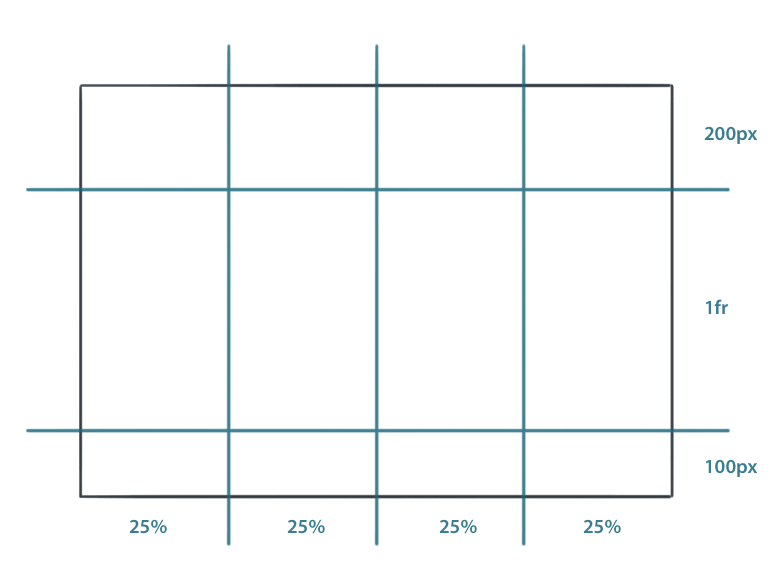
CSS Grid in 5 Minuten verstehen — und in Responsive Sketch Layouts übertragen | by Christine Vallaure | Design + Sketch | Medium

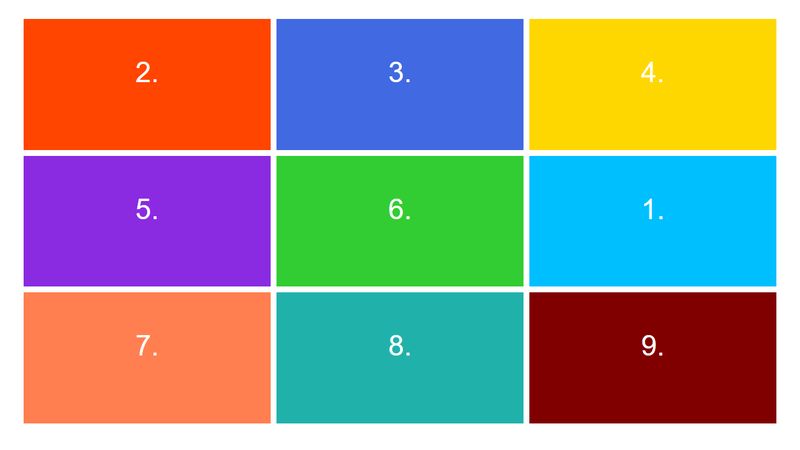
How can I use Lazy Grid to create a layout like this where the grid has differently sized items with uniform spacing? : r/SwiftUI

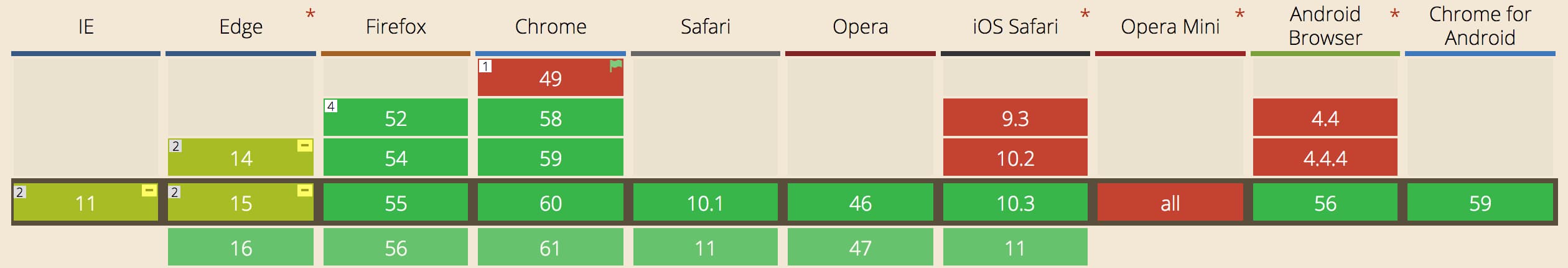
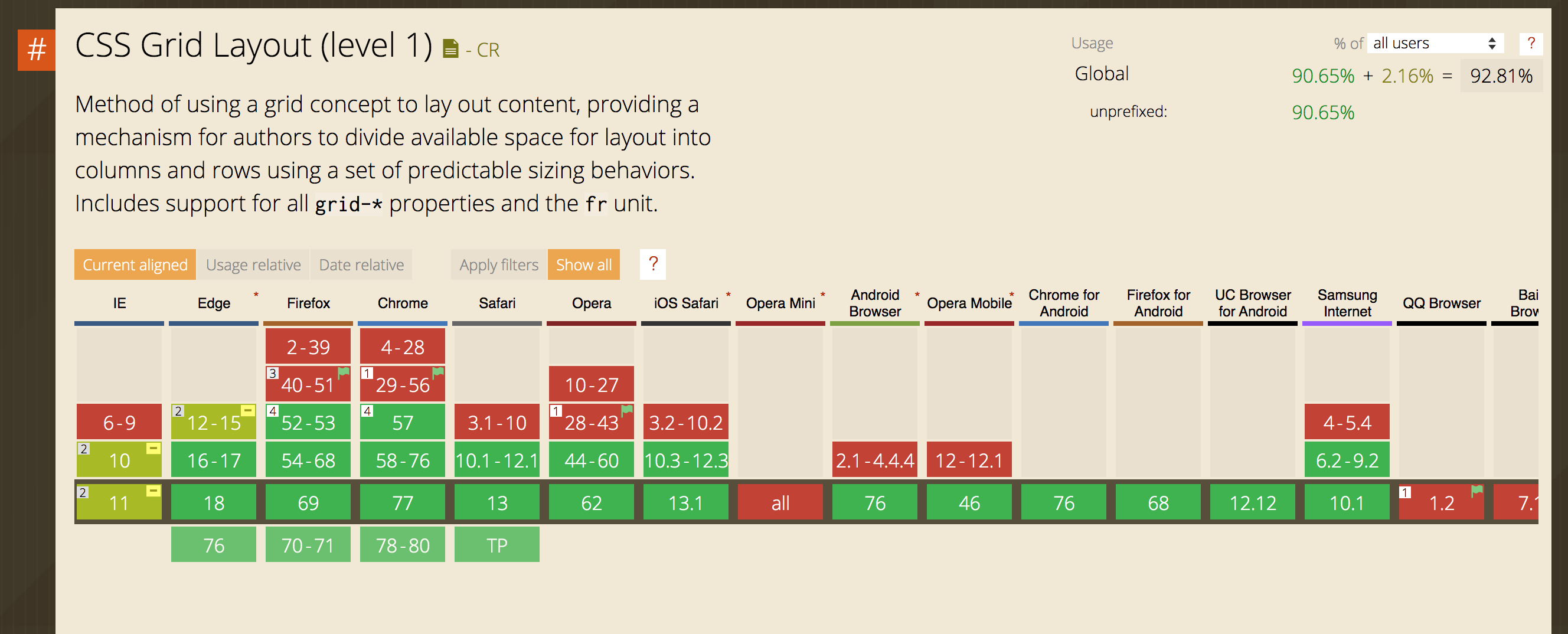
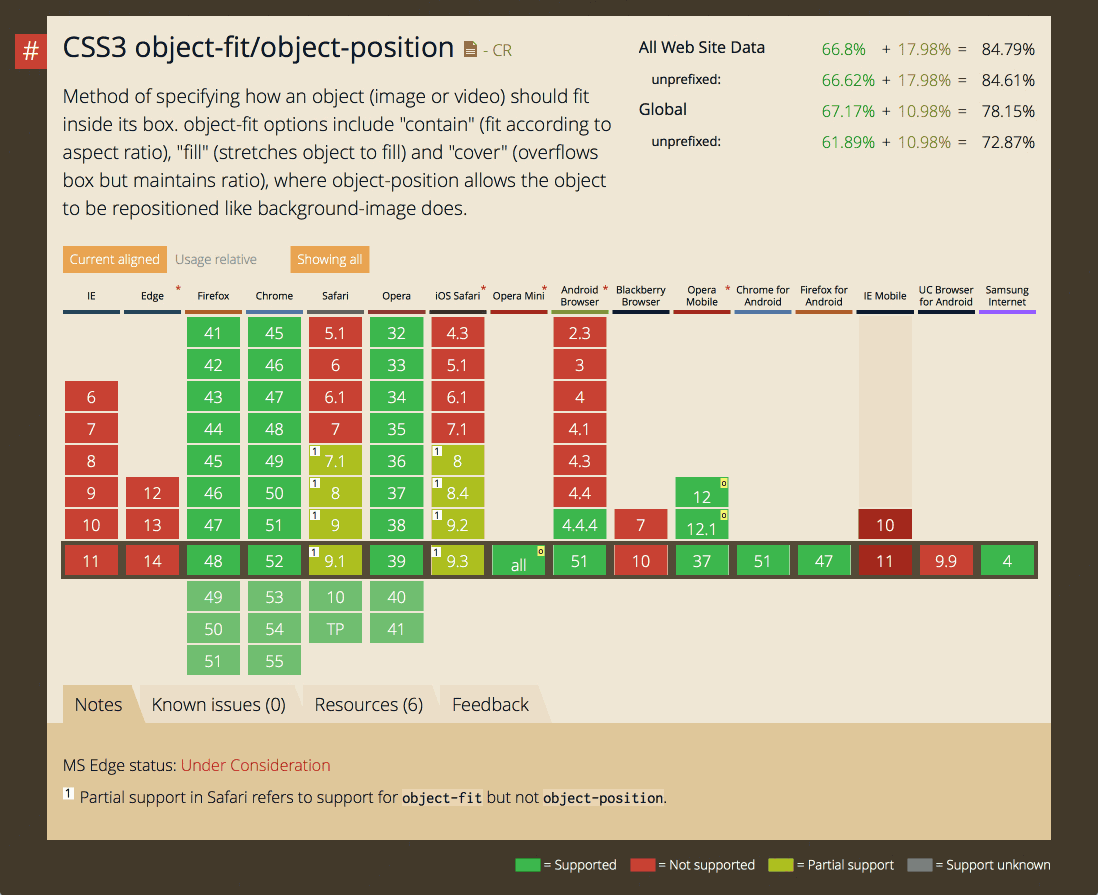
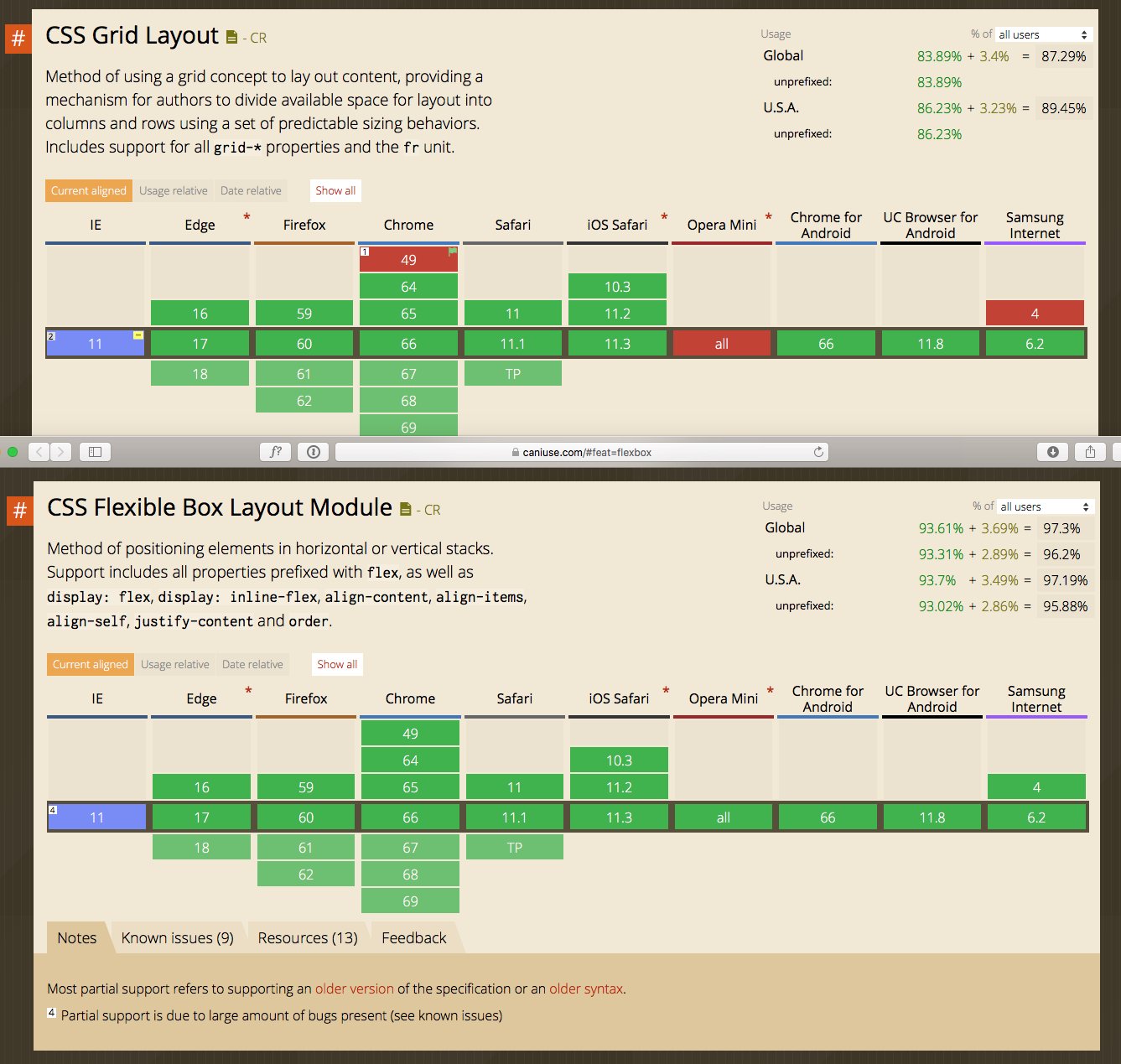
Jen Simmons on Twitter: "According to Can I Use (and Stats Counter), global support for CSS Grid (unprefixed) now at 84%. Support for Flexbox at 94%. 84% to 94% #timetolearncssgrid https://t.co/Xvim96XBEv" / Twitter