
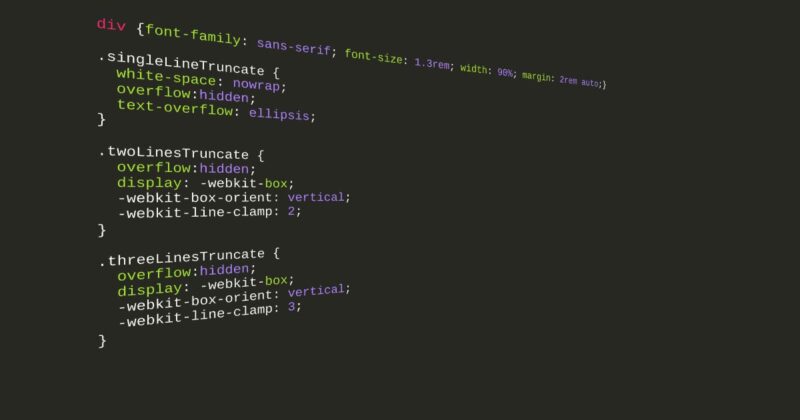
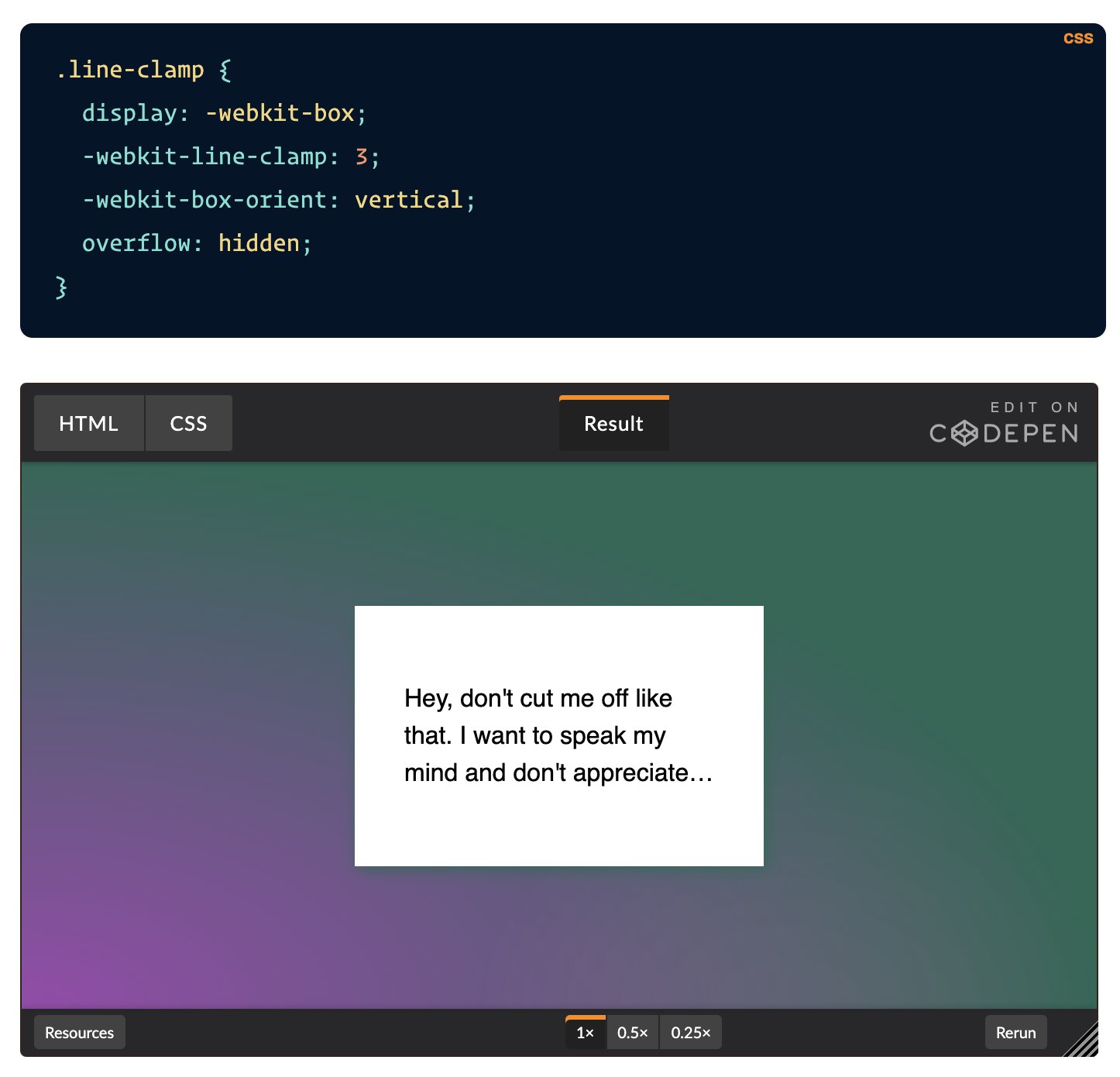
Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use

webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub

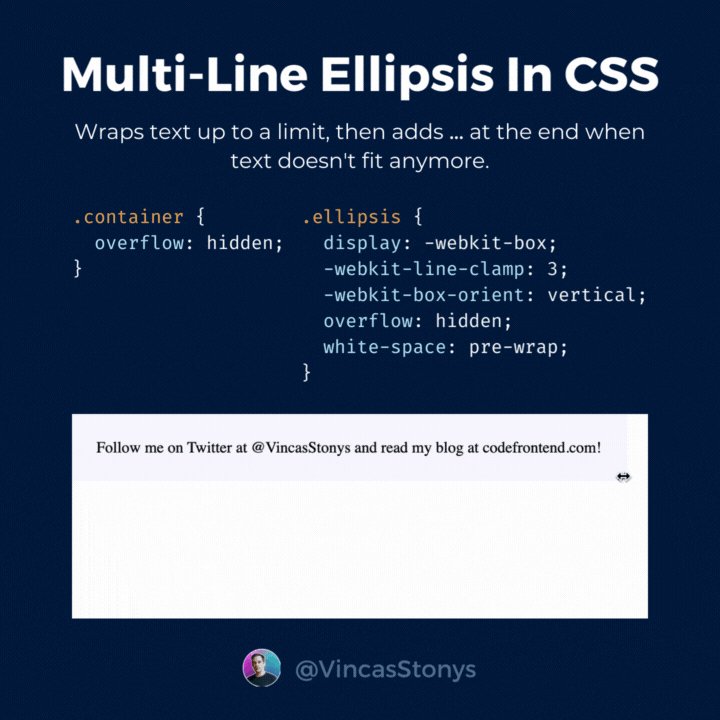
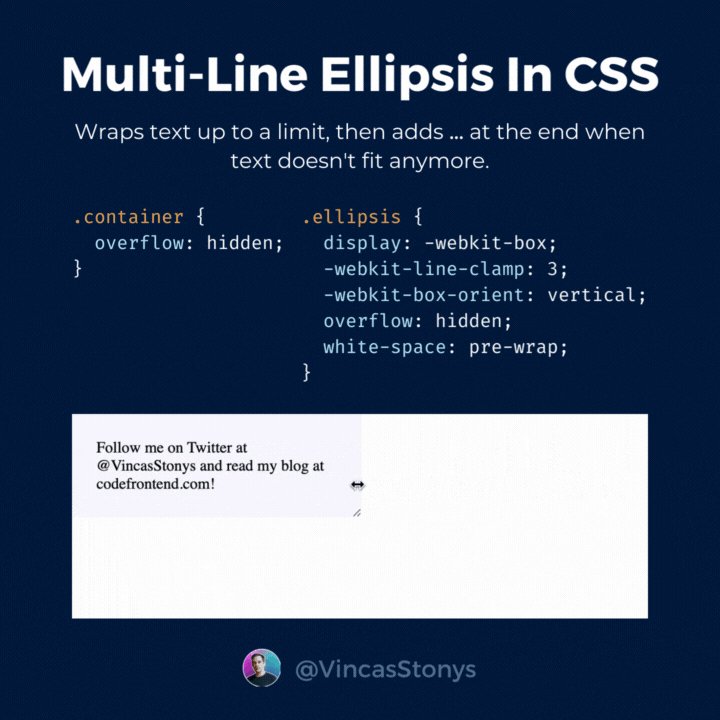
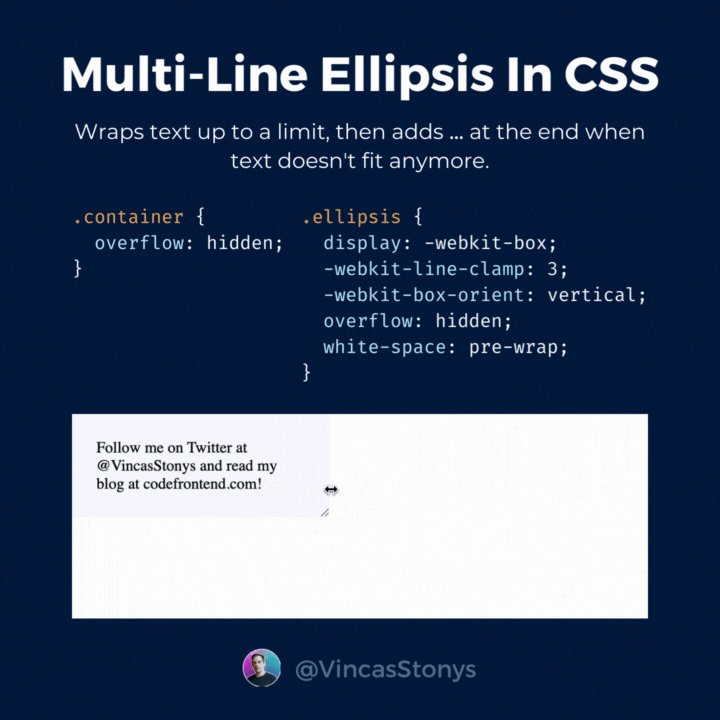
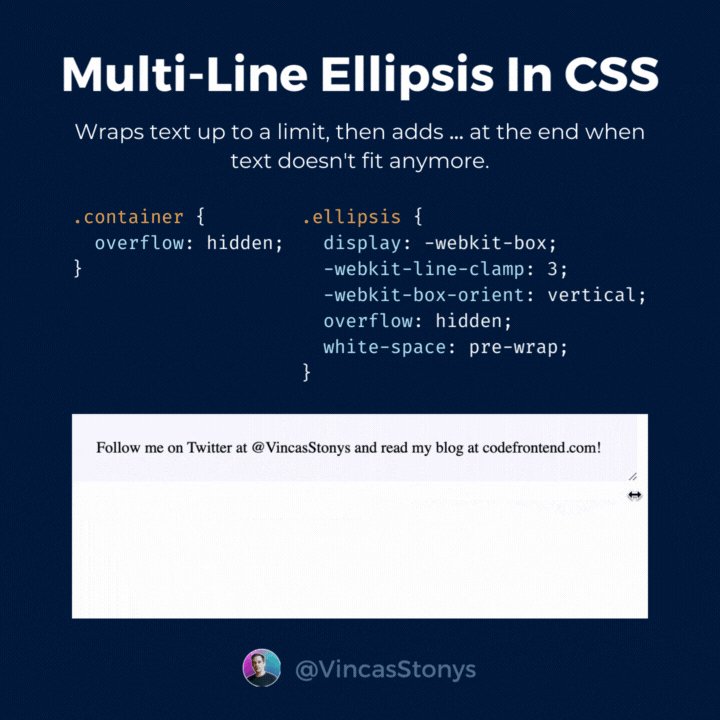
Easy Truncate multi-line ellipsis with pure CSS (Latest Fix) | by Devam Soni | Weekly Webtips | Medium