
How to specify not unique object in html? there is no iframe in code - Katalon Studio - Katalon Community

Empty blue cube podium with gold border and gold square on blue box background. Abstract minimal studio 3d geometric shape object. Mockup space for display of product design. 3d rendering. Stock-Illustration

echinacea purpurea white purple coneflower coneflowers display bed border box hedge hedging formal displays RM floral Stock Photo - Alamy























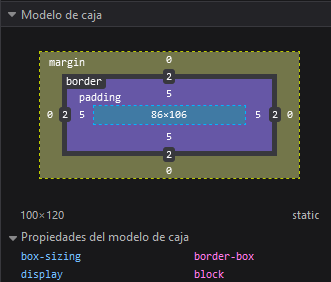
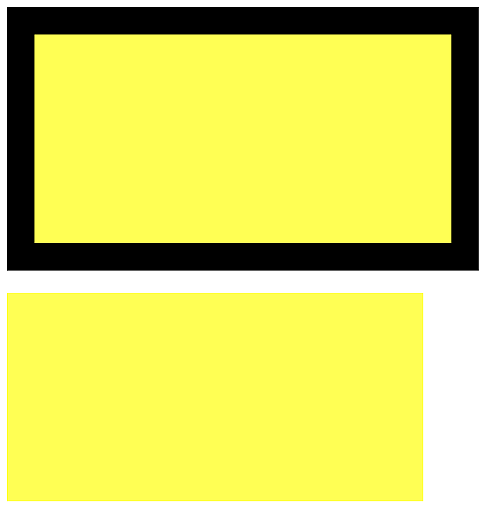
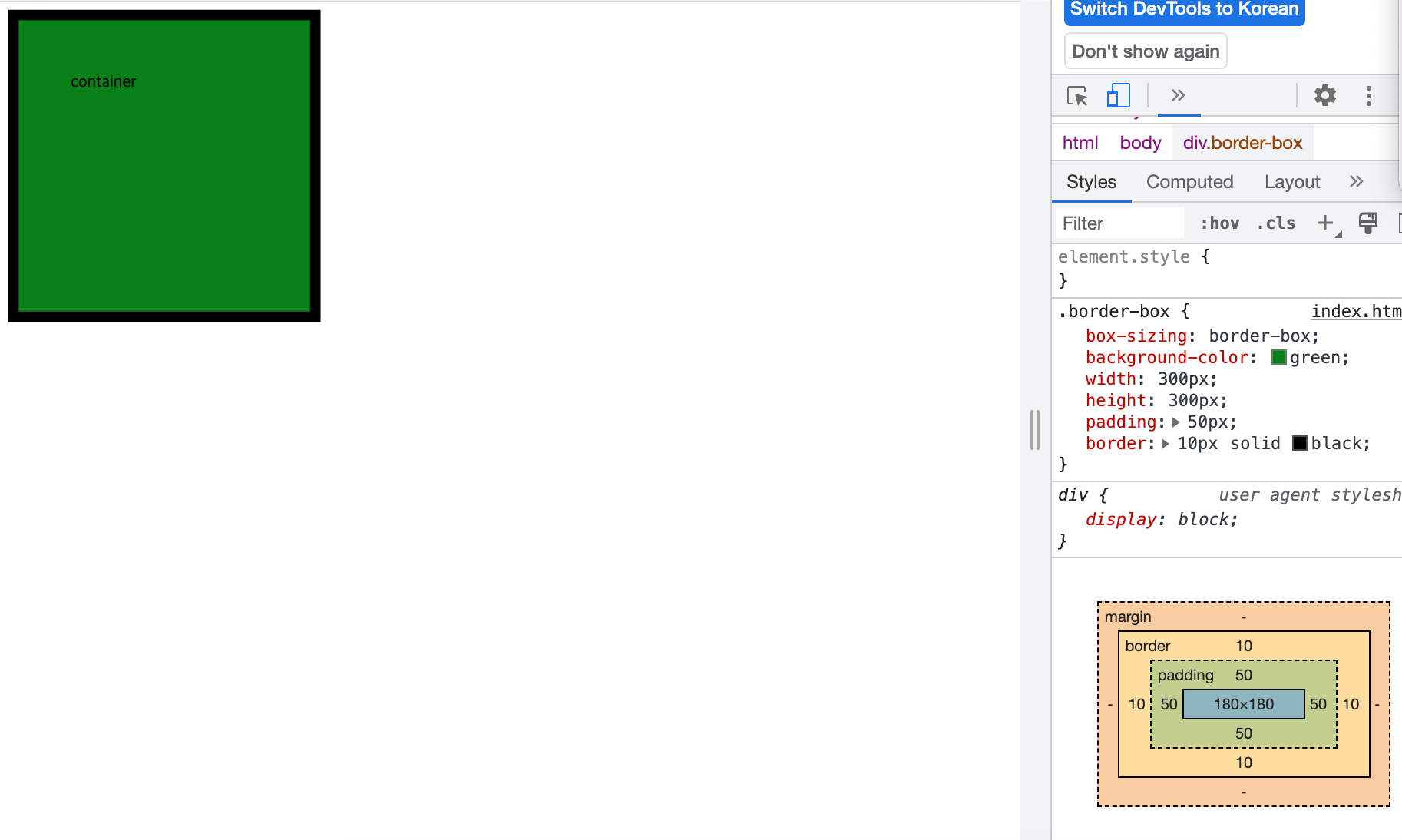
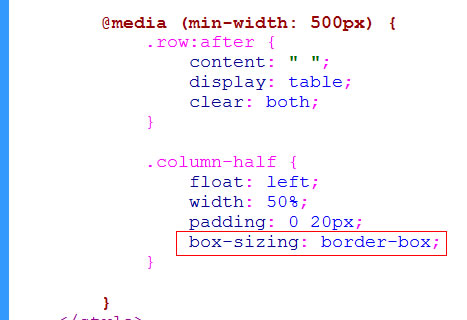
![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-2-320.jpg?cb=1670432129)