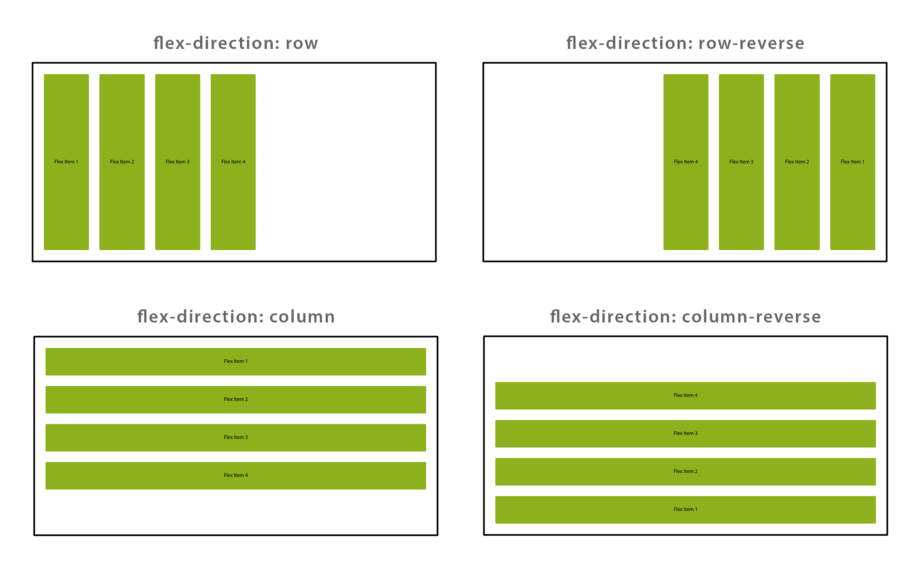
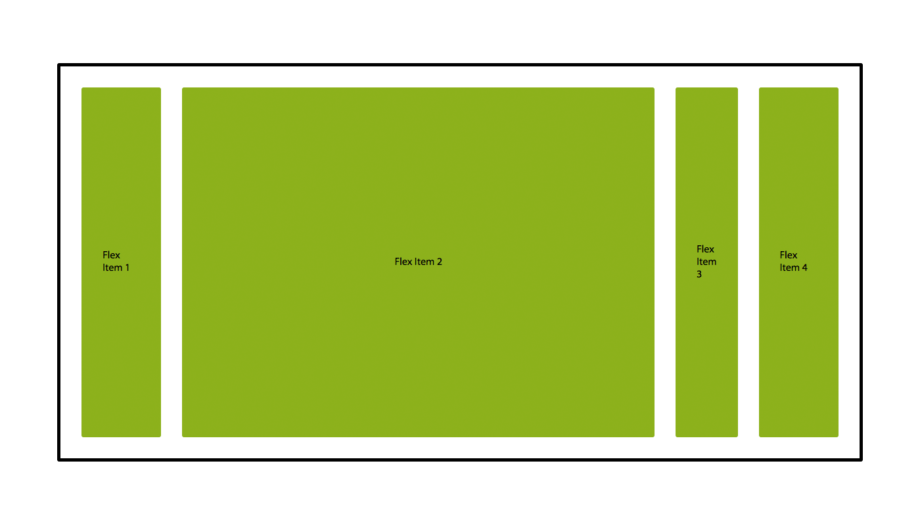
Responsive Design: CSS Flexbox und Media Queries | relative Meister - Programmieren lernen in Kirchdorf, Oberösterreich

css float - How to make IE 11 wrap flexbox items when the flex container is inside a floating element? - Stack Overflow
![IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org](https://www.drupal.org/files/issues/2019-10-14/IE11Focus.png)