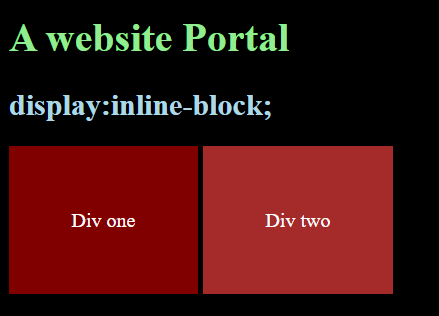
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

Elad Shechter on Twitter: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin

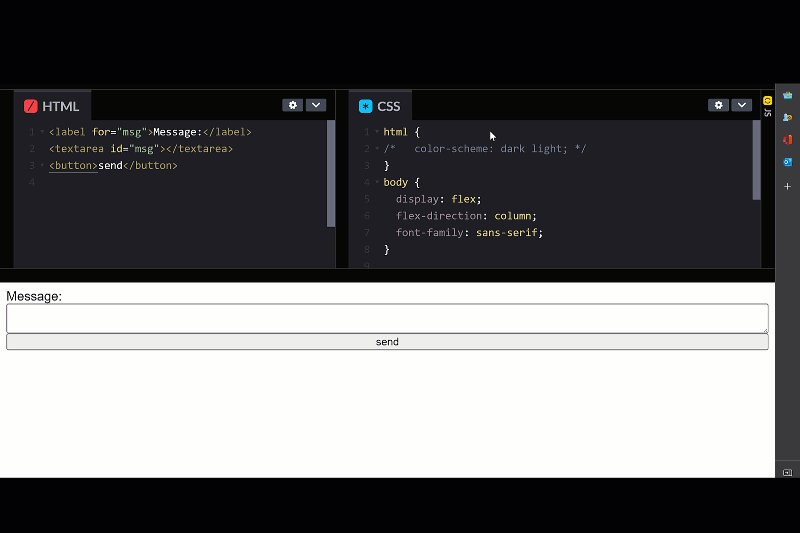
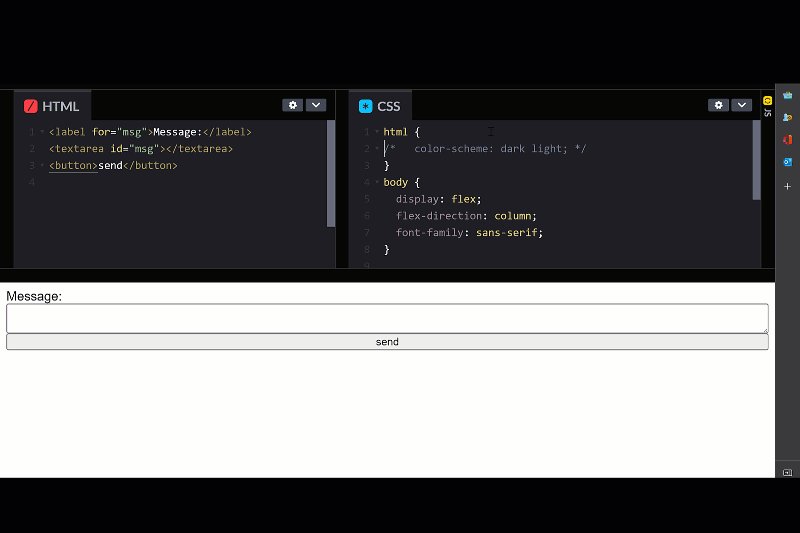
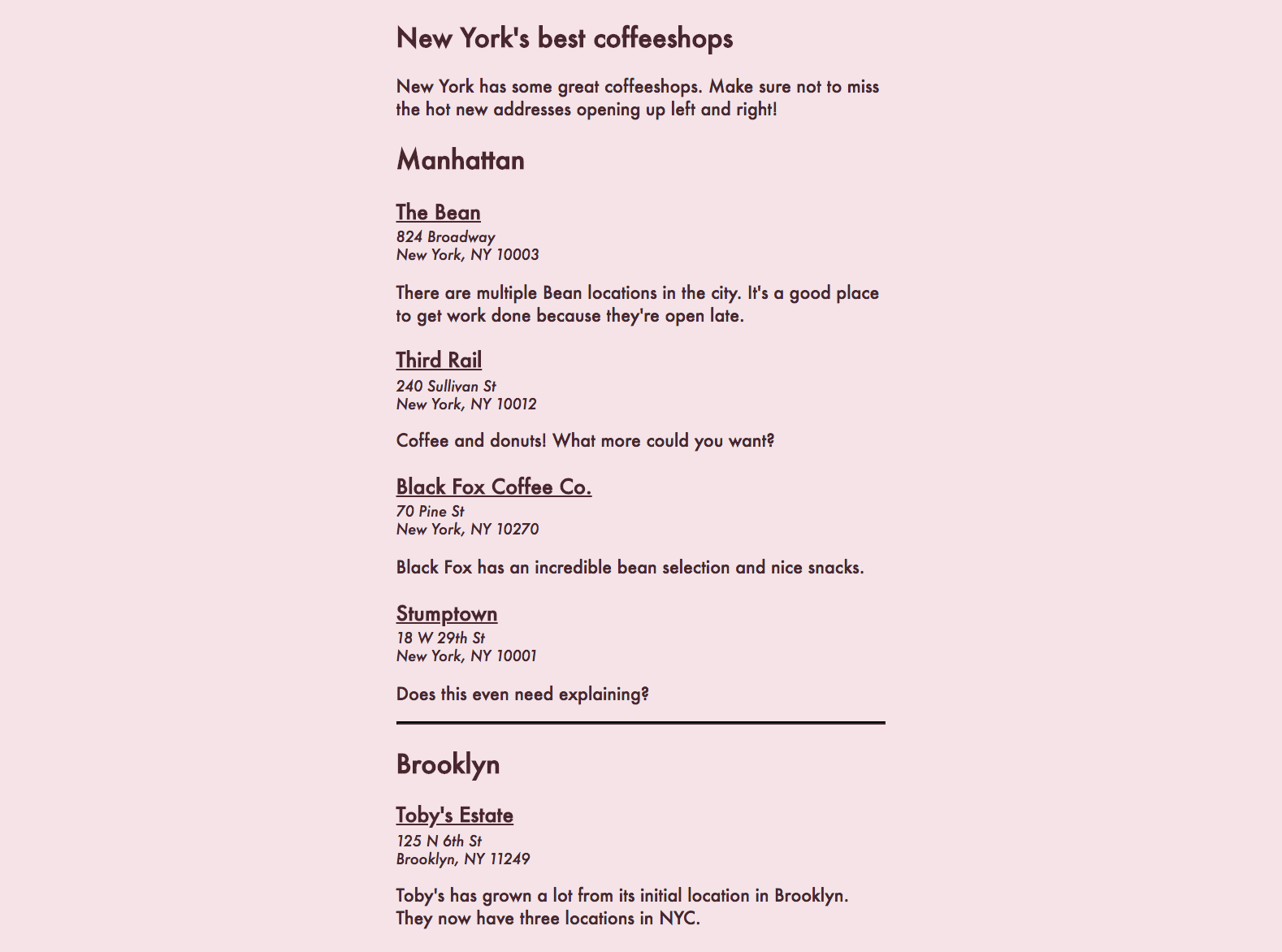
Add breaks and lines to your content - Build Your First Web Pages With HTML and CSS - OpenClassrooms