Amazon.com: Yescom 6 Packs Adjustable Drawer Dividers Division Board Expandable Organizer Kitchen : Home & Kitchen

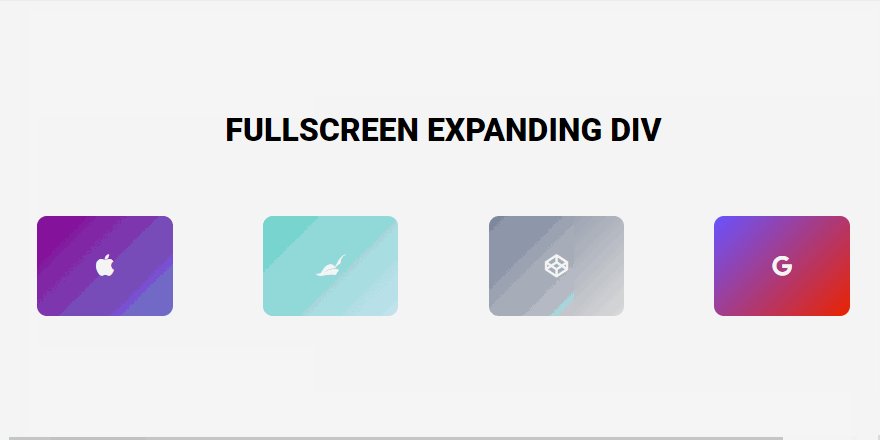
DivGrow jQuery Plugin – Easily make your DIV containers expandable & collapsable (with animation) | HibboBlog

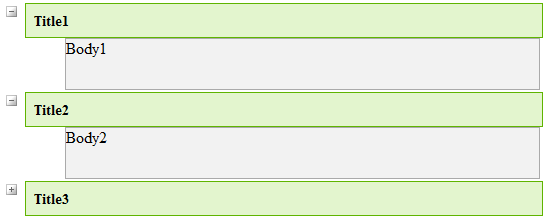
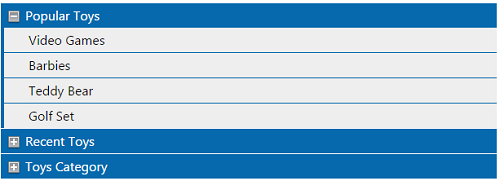
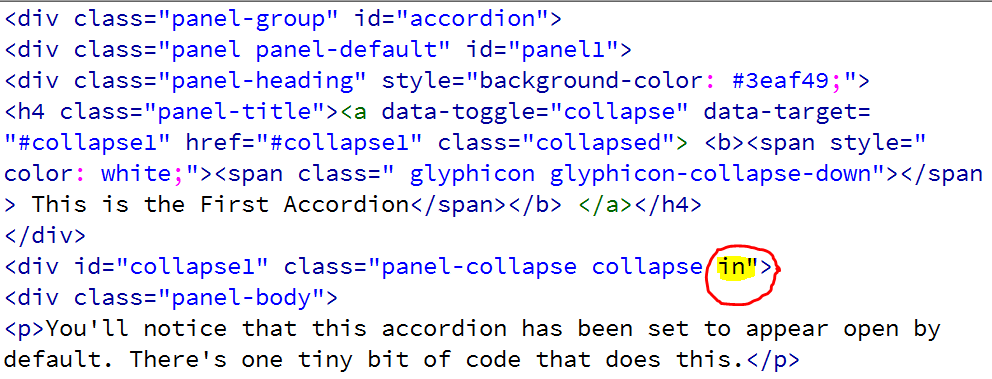
Multiple Div Layer of Expand/Collapse using Java Script and CSS. - Neeraj Code Solutions- asp.net ,C#,MVC,Javascript,Sql Server,Jquery,Gridview,HTML5 ,Datalist

4 — Expandable, Removable, Collapsable, Loading State Widget with AdminLTE | by Chalid Ade Rahman | Medium

SharePoint – Expand/Collapse (Hide/Display) Dynamically created Divs using Jquery and C# | Learn with Shreedevi...