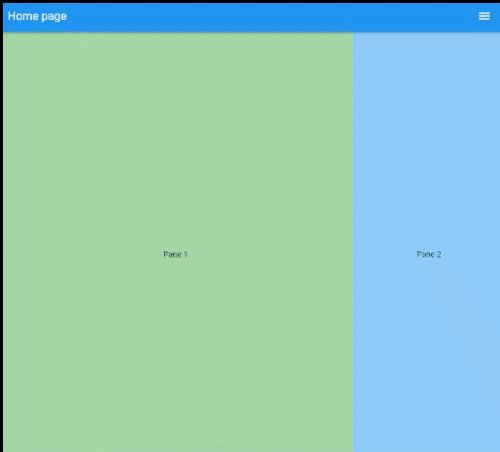
dart - Flutter - How to put two Columns inside a Row, one Column expanded, the other fit its content text? - Stack Overflow

Expanded vs Flexible: Flutter. Do you know that Expanded is also… | by Vivek Yadav | Level Up Coding

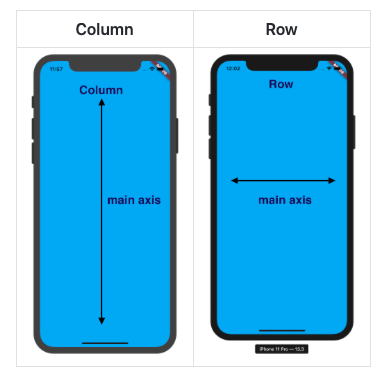
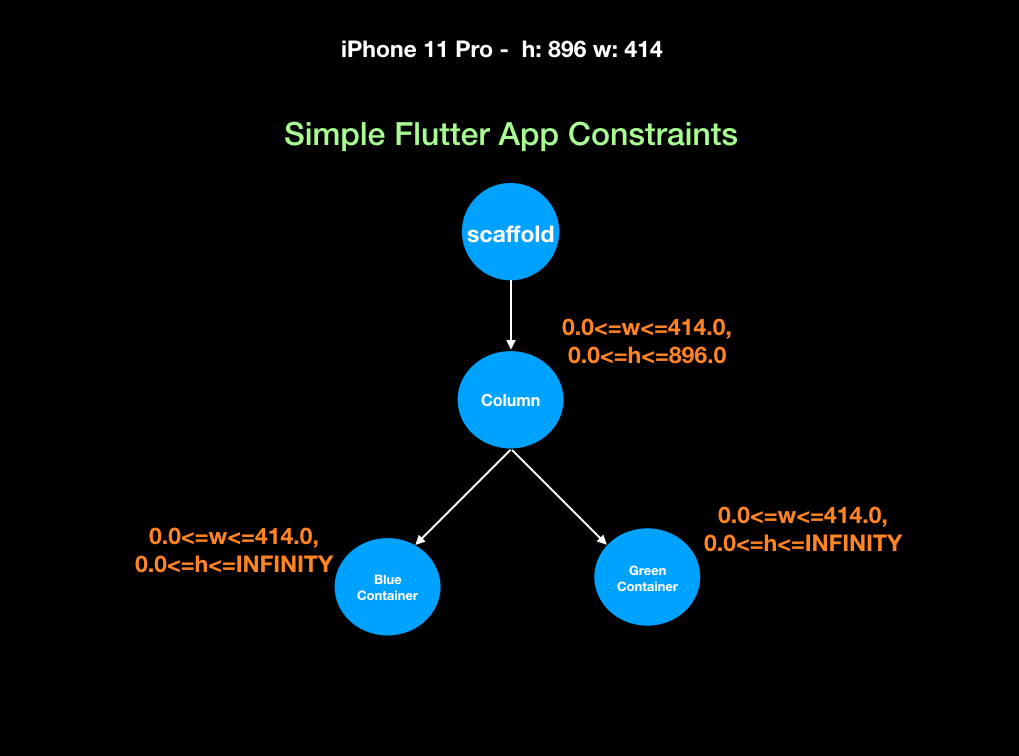
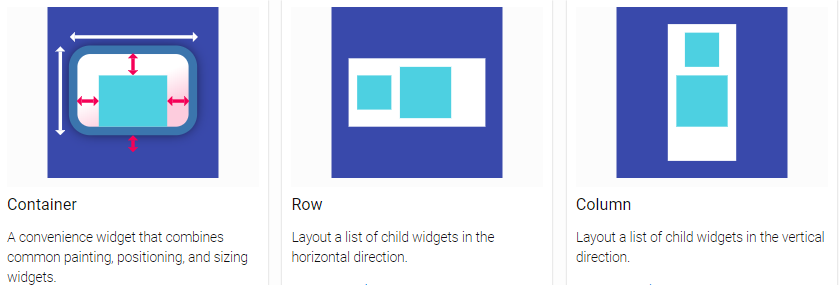
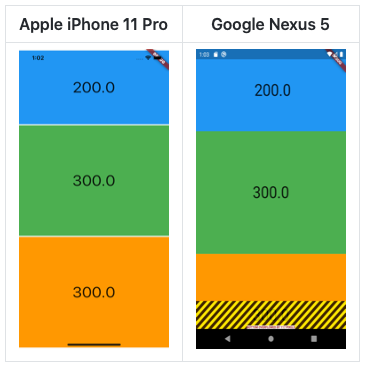
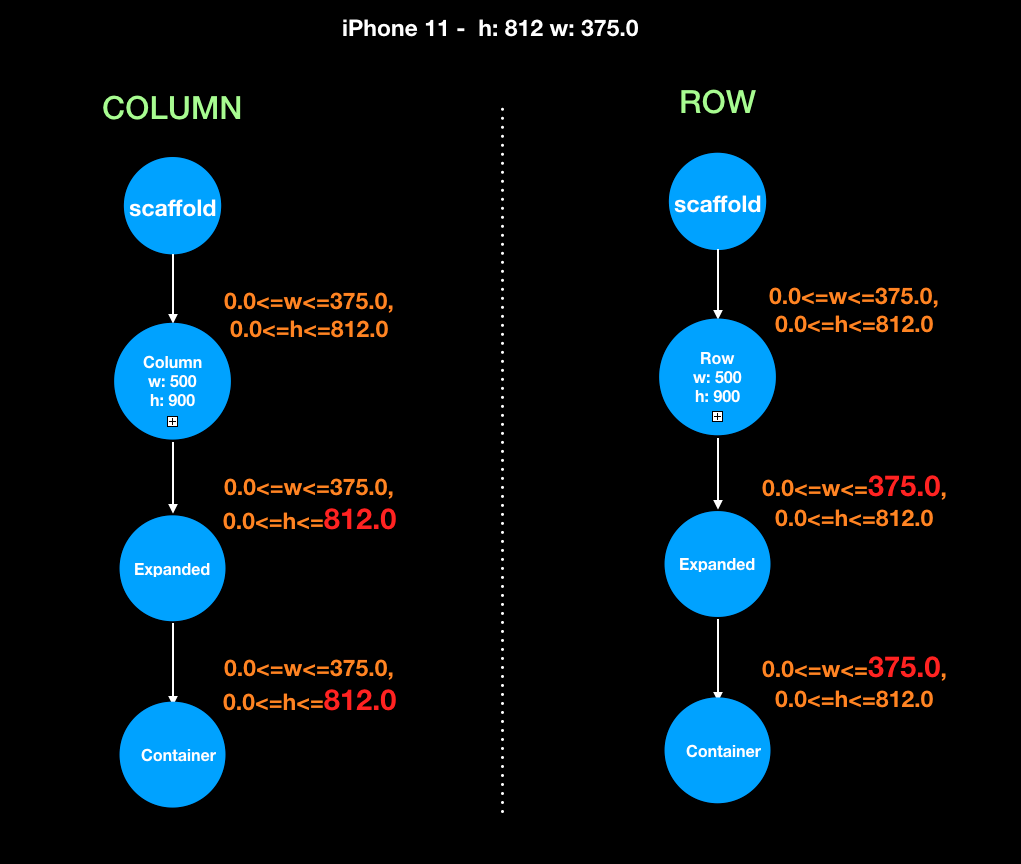
Flutter: The Advanced Layout Rule Even Beginners Must Know | by Marcelo Glasberg | Flutter Community | Medium

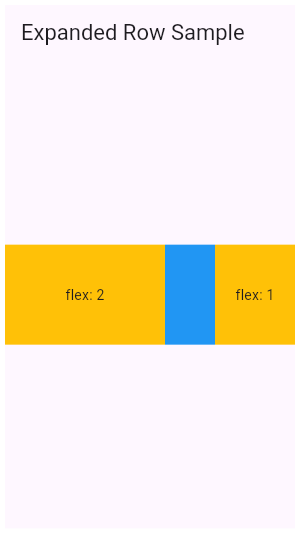
Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium

Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs

Vandad Nahavandipoor on Twitter: "🤩Using this #extension in #Flutter 💙 you can lay out your #Widgets inside #Column and #Row so that they take all the available space and #divide it #equally