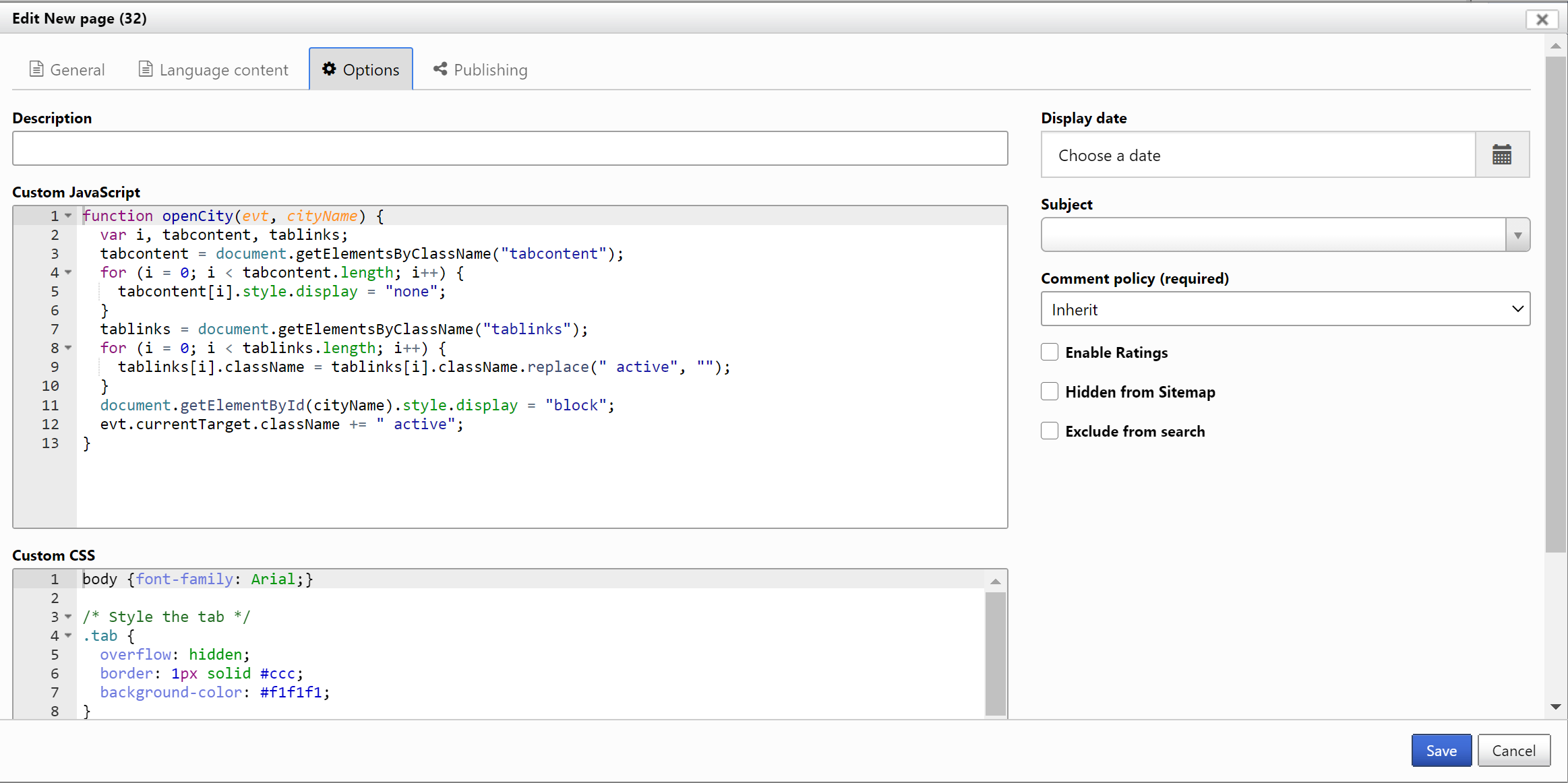
So nutzen Sie "Digital Signage" an Ihrer Poly Studio X & G7500 mit Ihrem eigenen Webserver So nutzen Sie "Digital Signage" an Ihrer Poly Studio X & G7500 mit Ihrem eigenen Webserver -

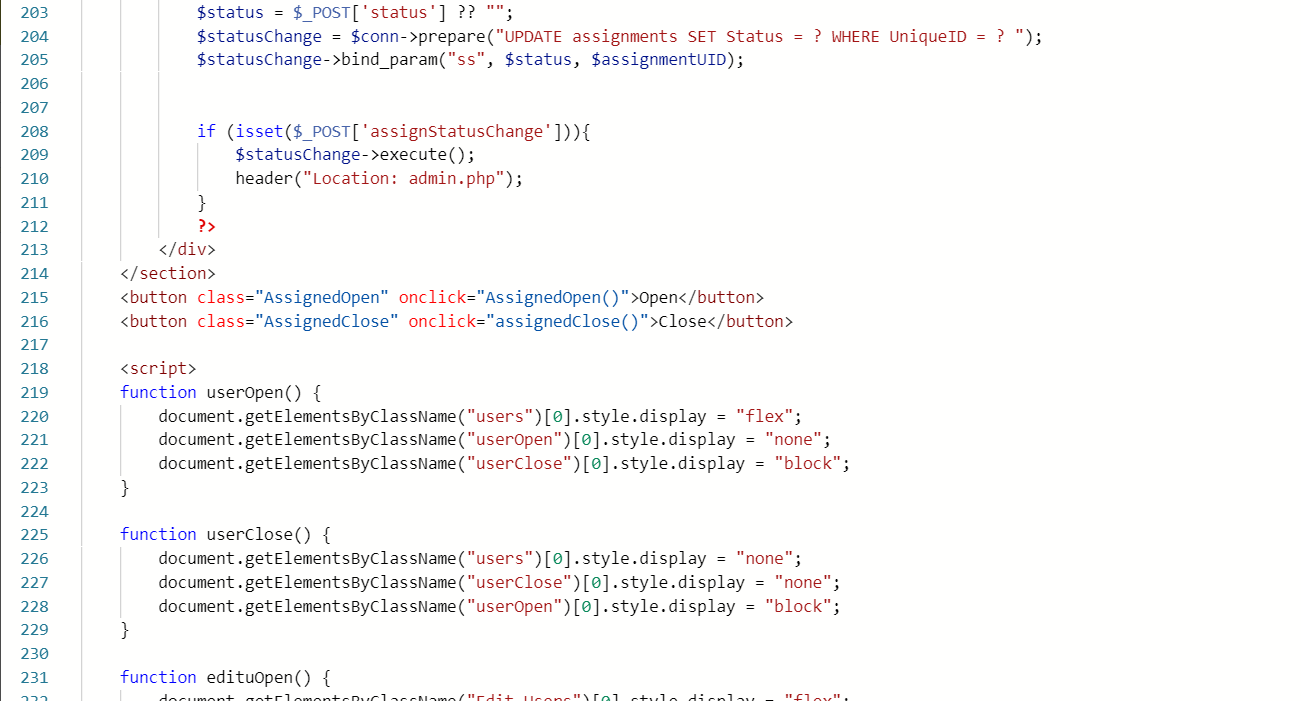
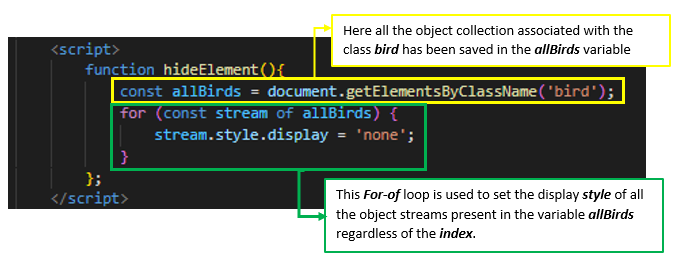
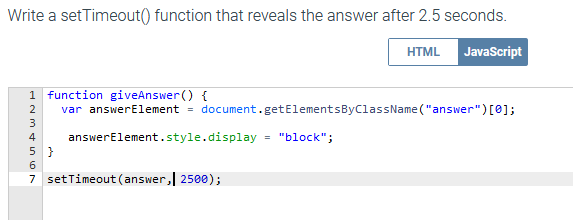
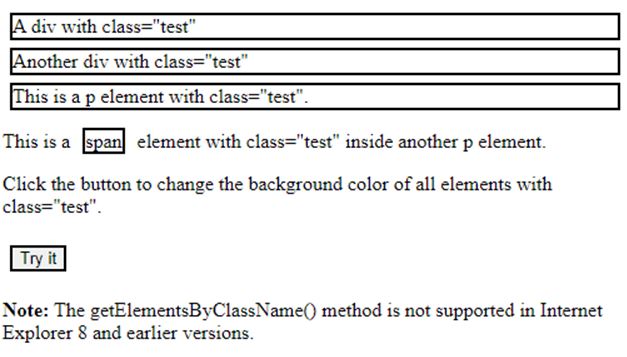
javascript - Uncaught TypeError: Cannot read property 'style' of undefined - I have added the script in the bottom of the body property - Stack Overflow

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium