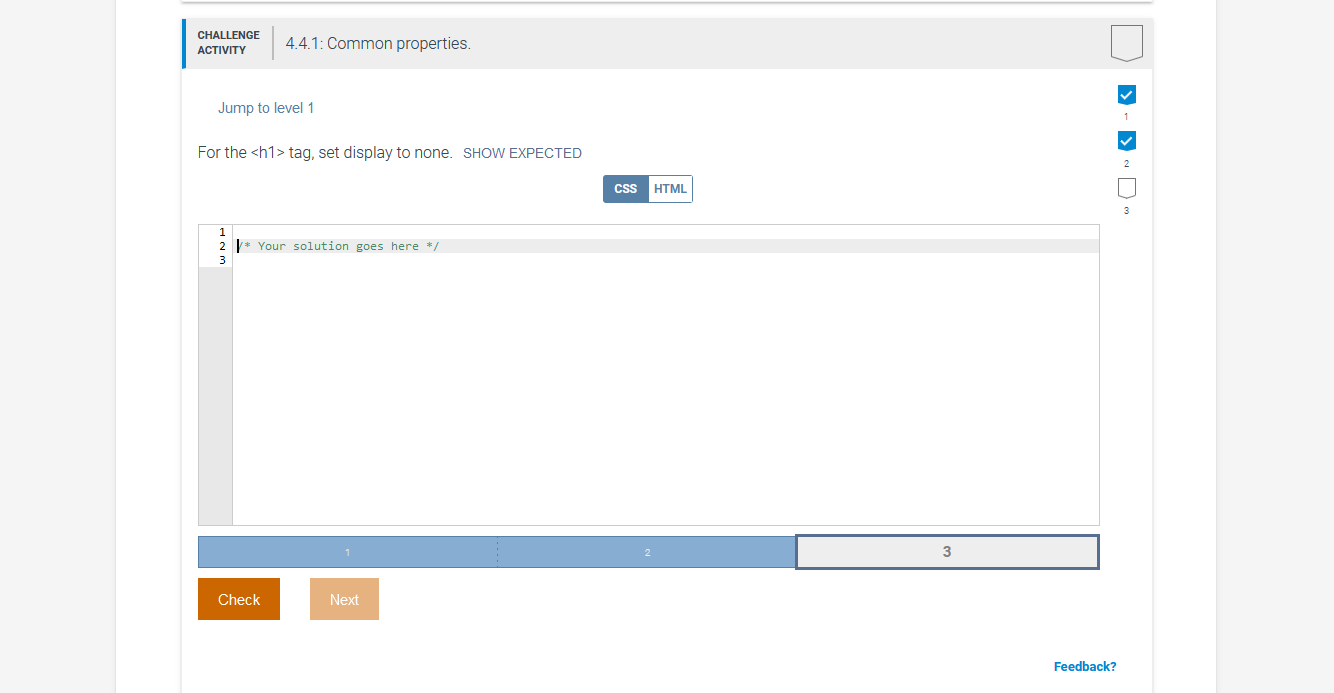
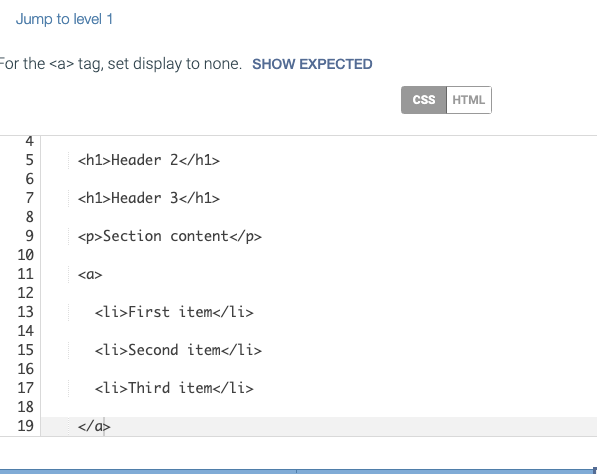
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

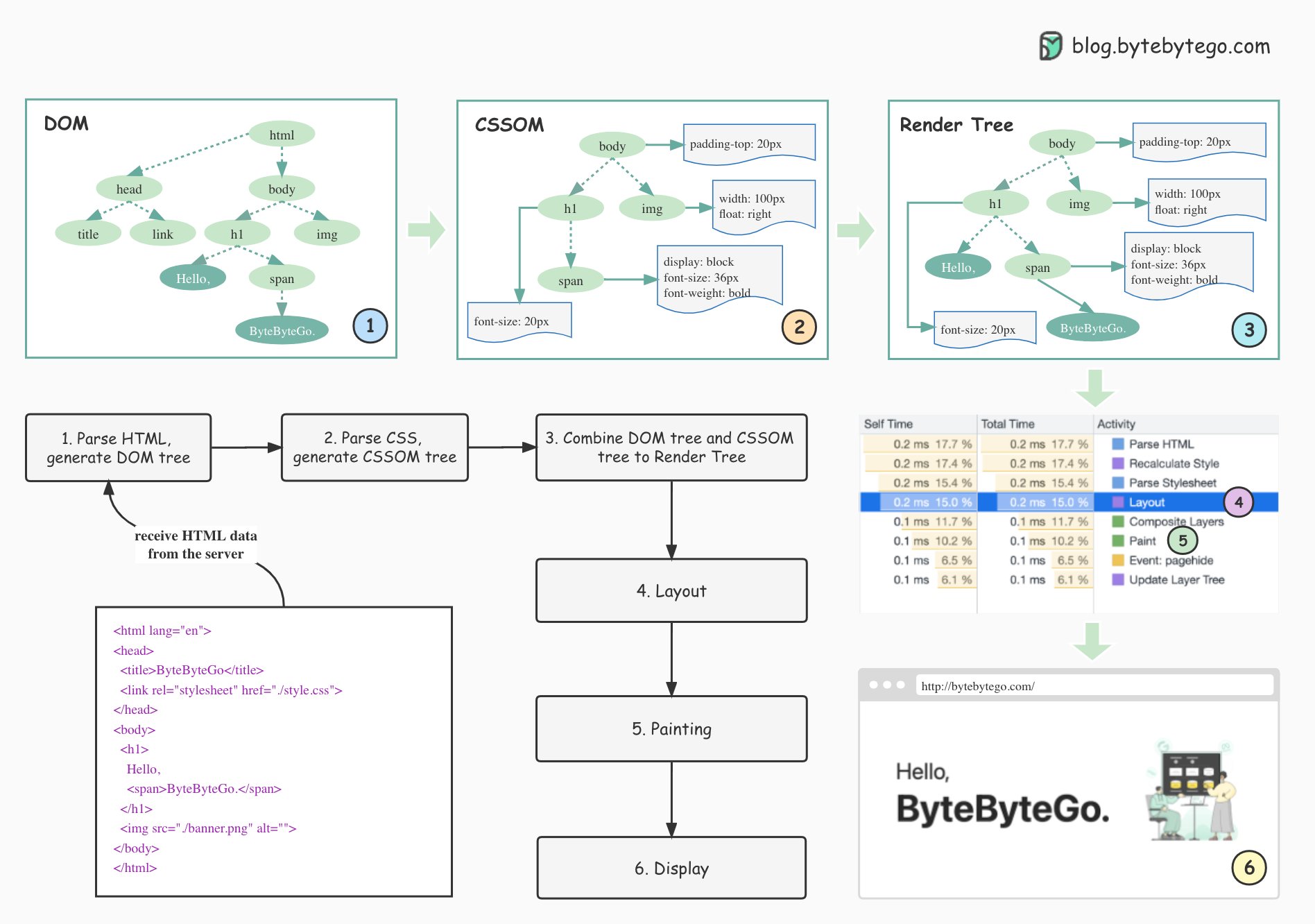
Alex Xu on Twitter: "How does the browser render a web page? 1. Parse HTML and generate Document Object Model (DOM) tree. When the browser receives the HTML data from the server,

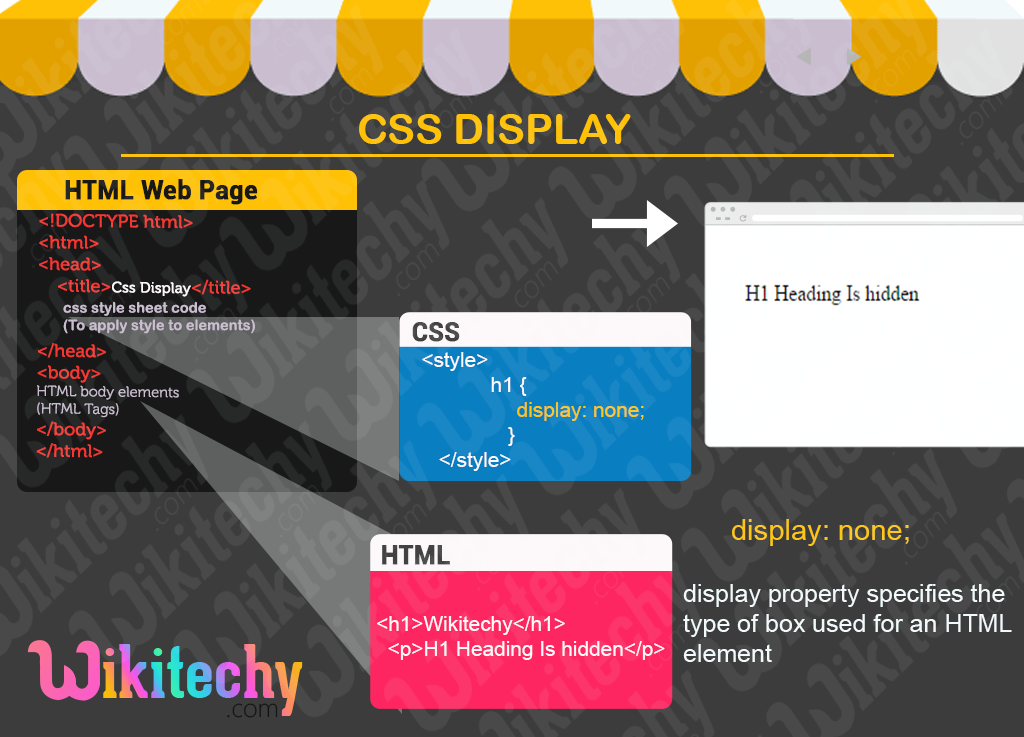
![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)