html - What is #shadow-root, and why does it put display none on my font awesome classes? - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

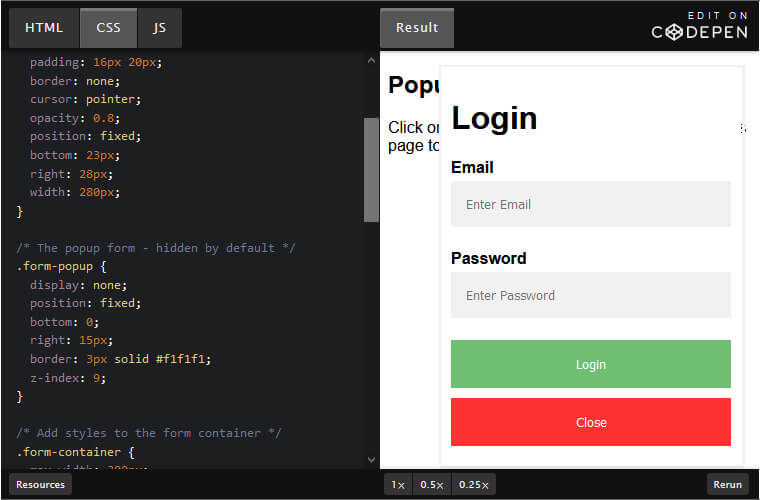
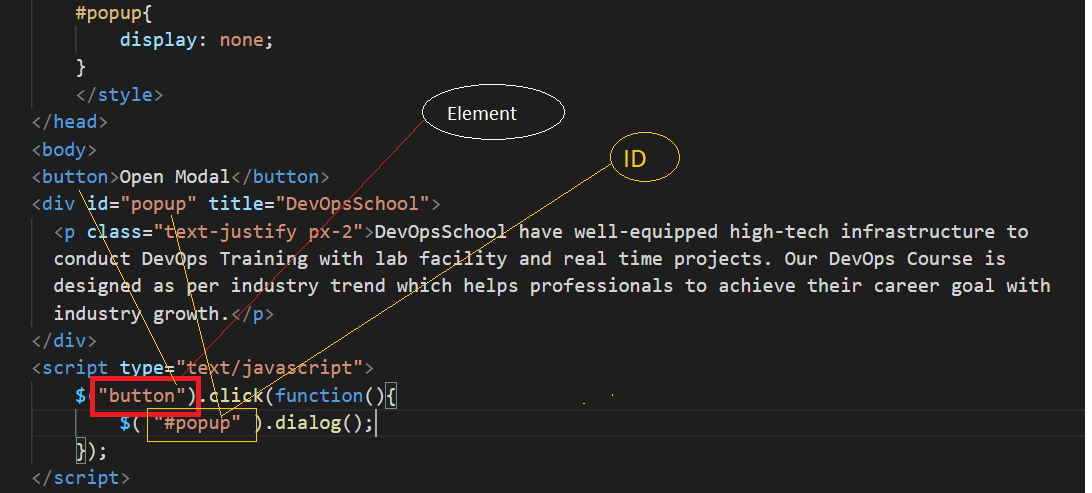
How to add jquery modal popup in Laravel PHP? Executing a PHP file in a Modal Popup — jQuery Forum? | by Amit Kumar | Medium







![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)