
Wechsel von "display none" nach "display block" zerstört Tabellen-Layout von Enrico, 28.11.2017 20:17 – SELFHTML Forum

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - Rendering bug while toggling "display: none" and "display: block" on div - Stack Overflow

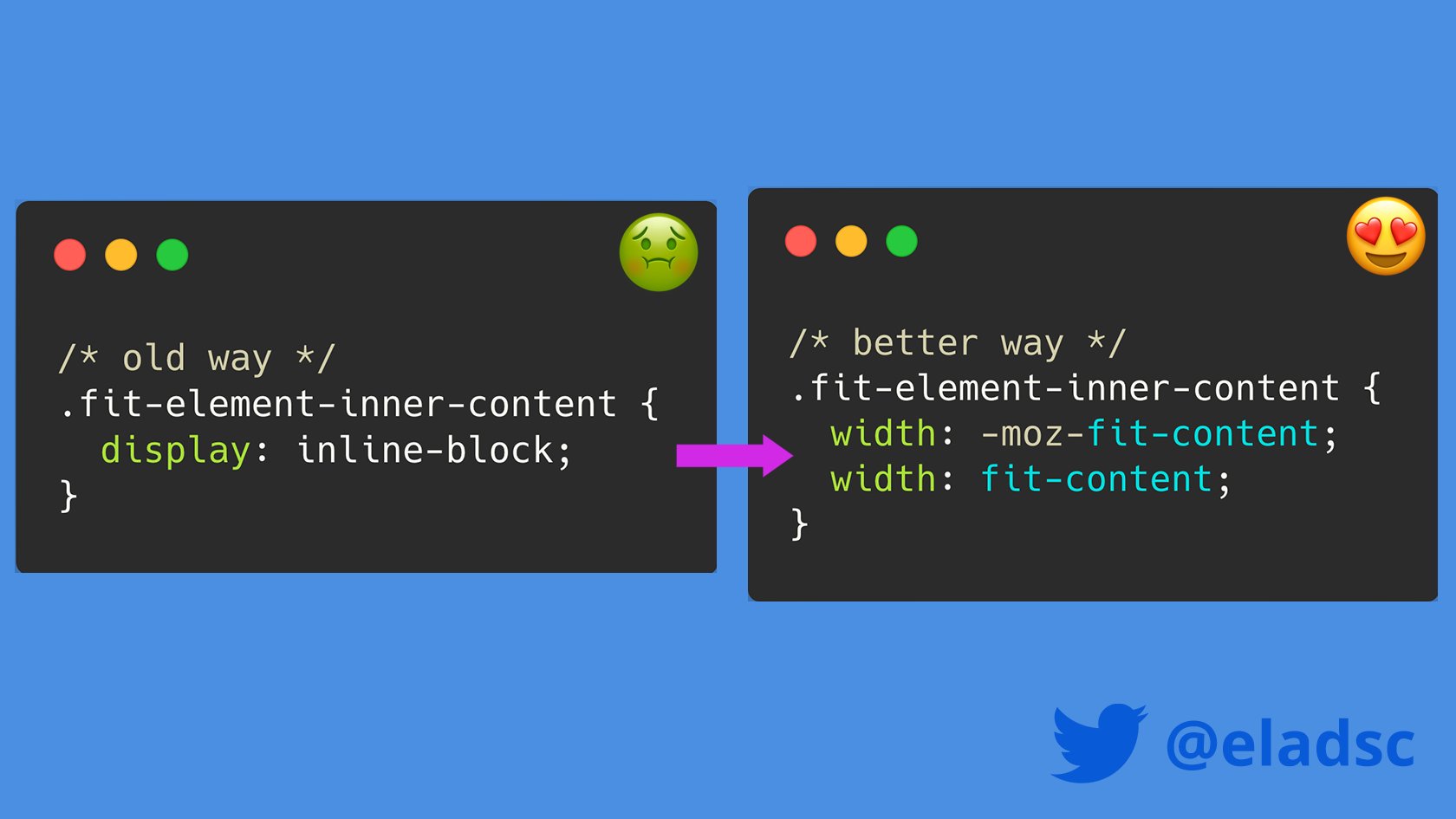
Elad Shechter on Twitter: "🤓 When you need a #CSS 'display: block' element that takes only the content size, you can now use the 'width: fit-content' instead of the 'inline-block' value. And

Is there a javascript code to locate and highlight a block in a web page corresponding to its dom tree node? - Stack Overflow

















![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)

