javascript - Close button doesn't work in modal image as I can't change back to display: none with JS - Stack Overflow

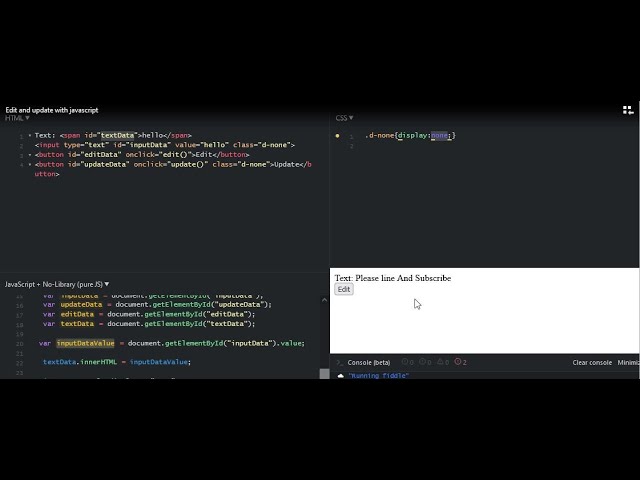
Edit and update button using JavaScript | how to show and hide button in JavaScript | #javascript - YouTube

javascript - How to show and hide a paragraph in html when a button is clicked? - SharePoint Stack Exchange













![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)