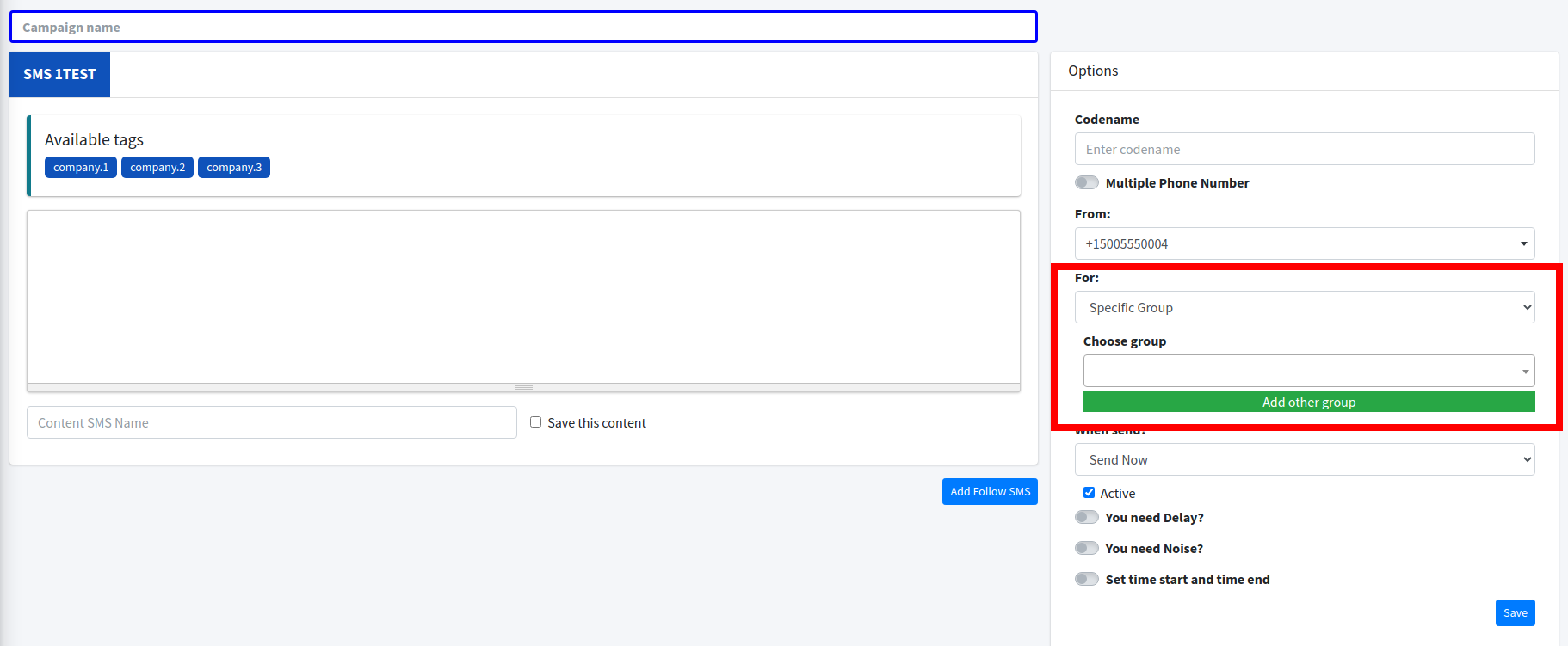
joomla 3.7 - Remove options of the Select with jQuery, replace these with new ones is working but how to update "chzn search" div with jQuery? - Joomla Stack Exchange

jQuery Plugin For Multi Select Dropdown With Checkbox » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials



![How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/jquery-hide-function.jpg)






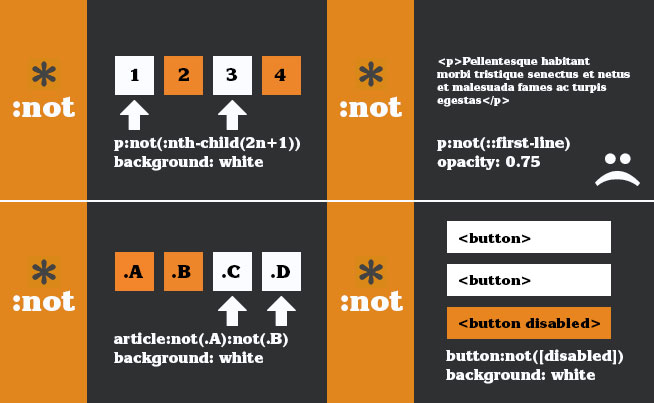
![CSS] display:none 인지 아닌지를 선택자로 사용하는 방법 CSS] display:none 인지 아닌지를 선택자로 사용하는 방법](https://t1.daumcdn.net/cfile/tistory/22590E4256F2511704)