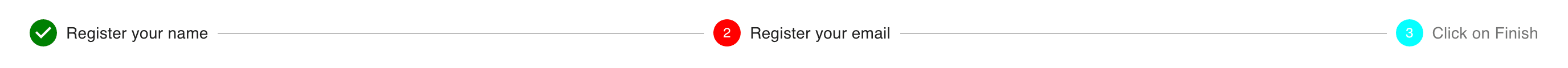
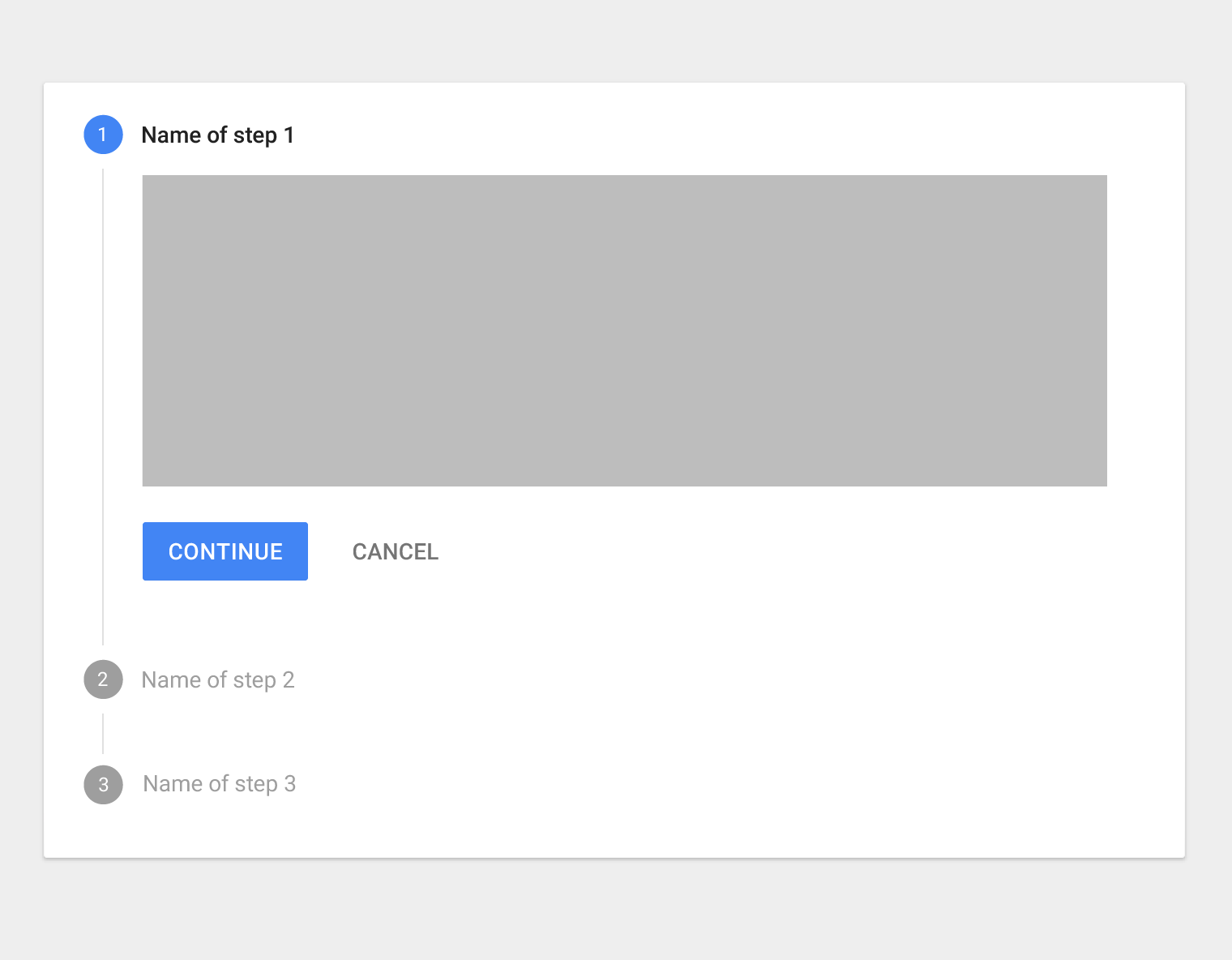
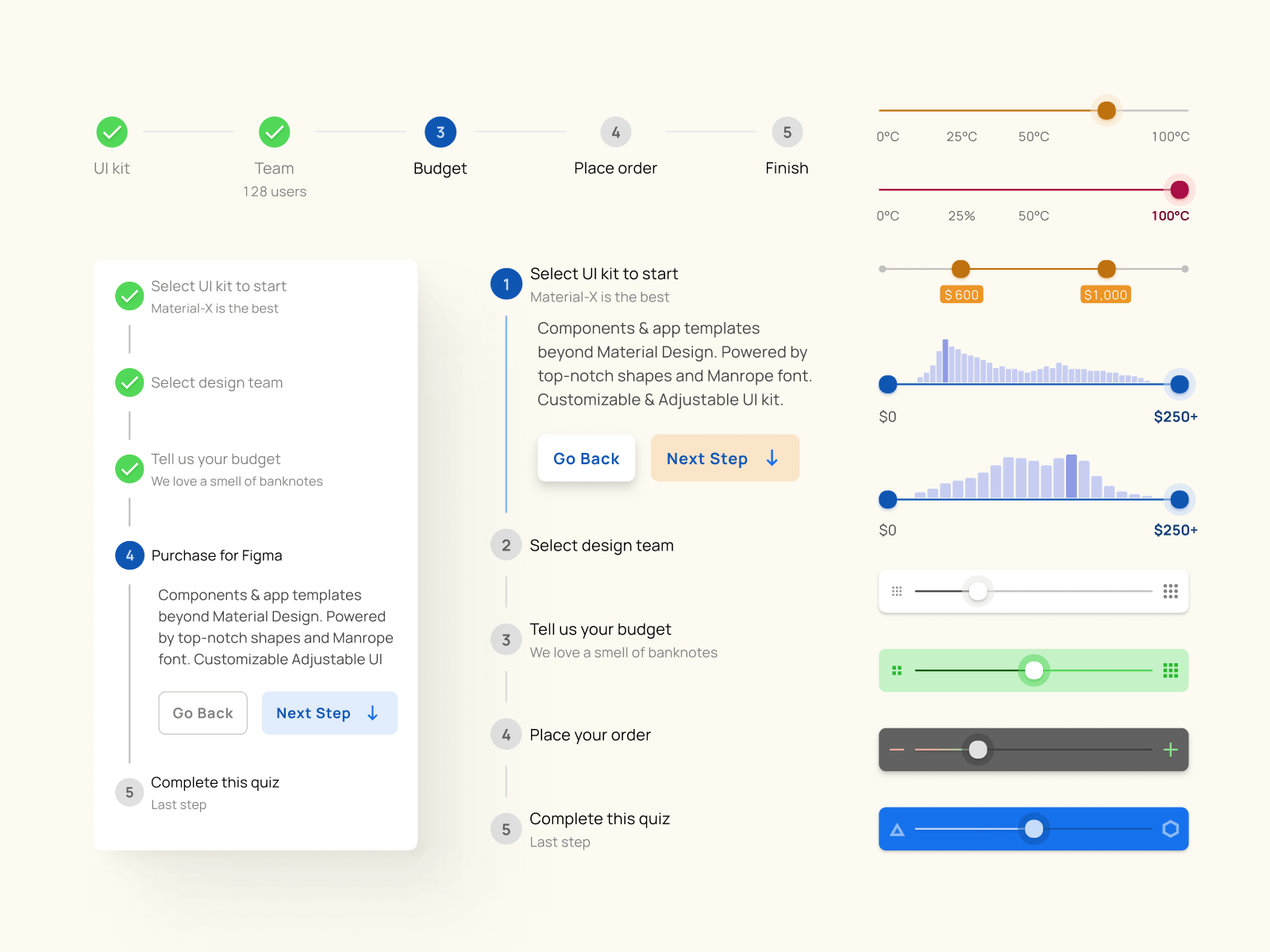
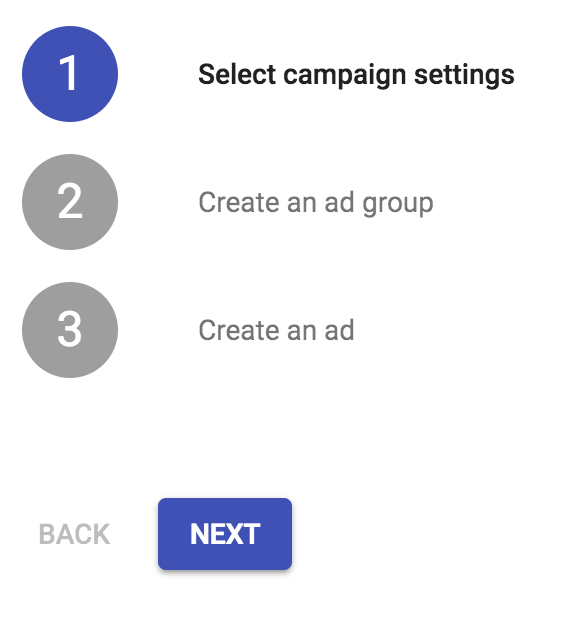
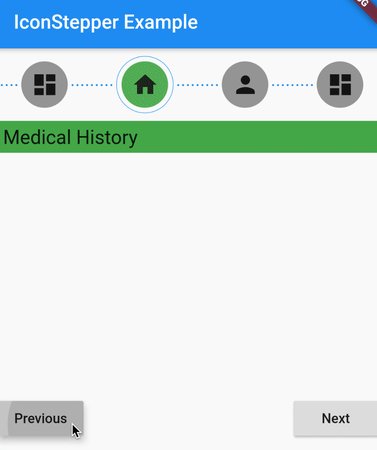
![StepConnector] Step connector does not get completed or active styles when alternative · Issue #21325 · mui/material-ui · GitHub StepConnector] Step connector does not get completed or active styles when alternative · Issue #21325 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/3165635/83943202-68cab880-a7fa-11ea-9c2a-f00f673bdc03.png)
StepConnector] Step connector does not get completed or active styles when alternative · Issue #21325 · mui/material-ui · GitHub

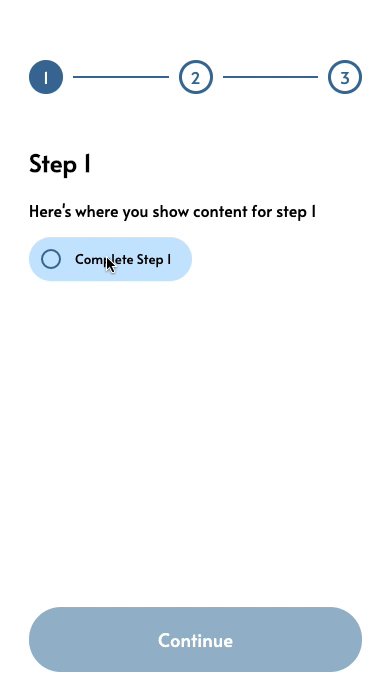
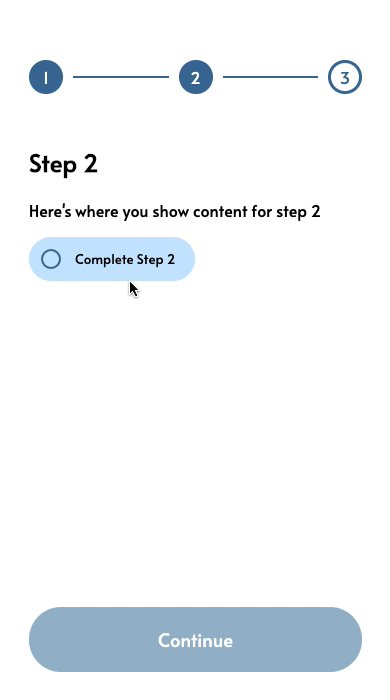
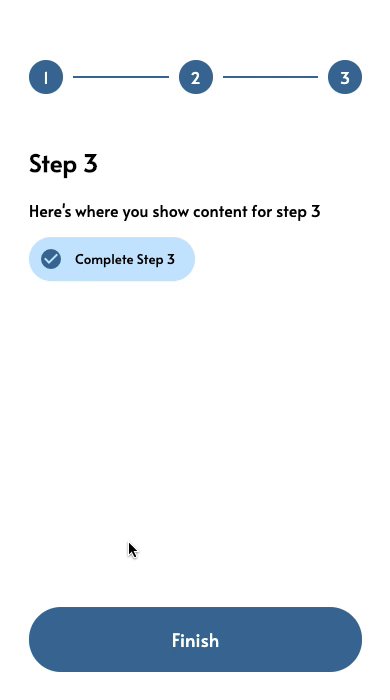
GitHub - virgil9306/material-ui-status-stepper: Material UI-inspired vertical status stepper, with colorful cards for active states