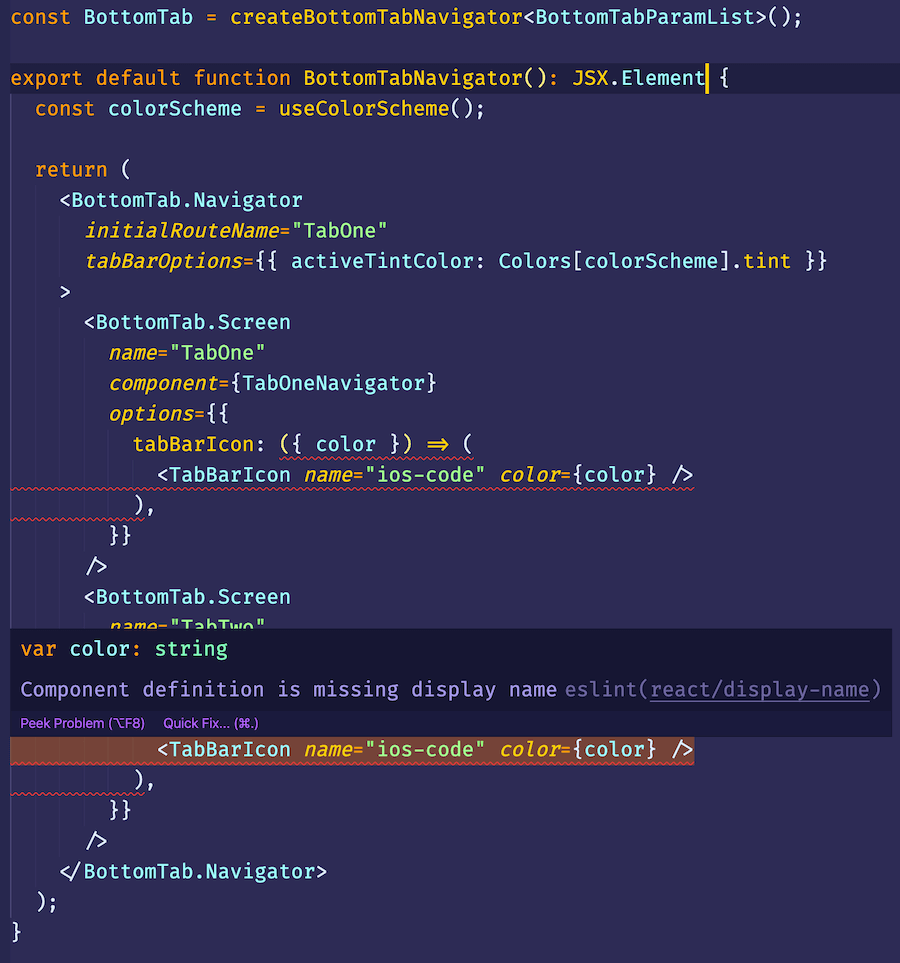
React】コンポーネントのメモ化で怒られる / ESLint: Component definition is missing display name(react/display-name) - Qiita
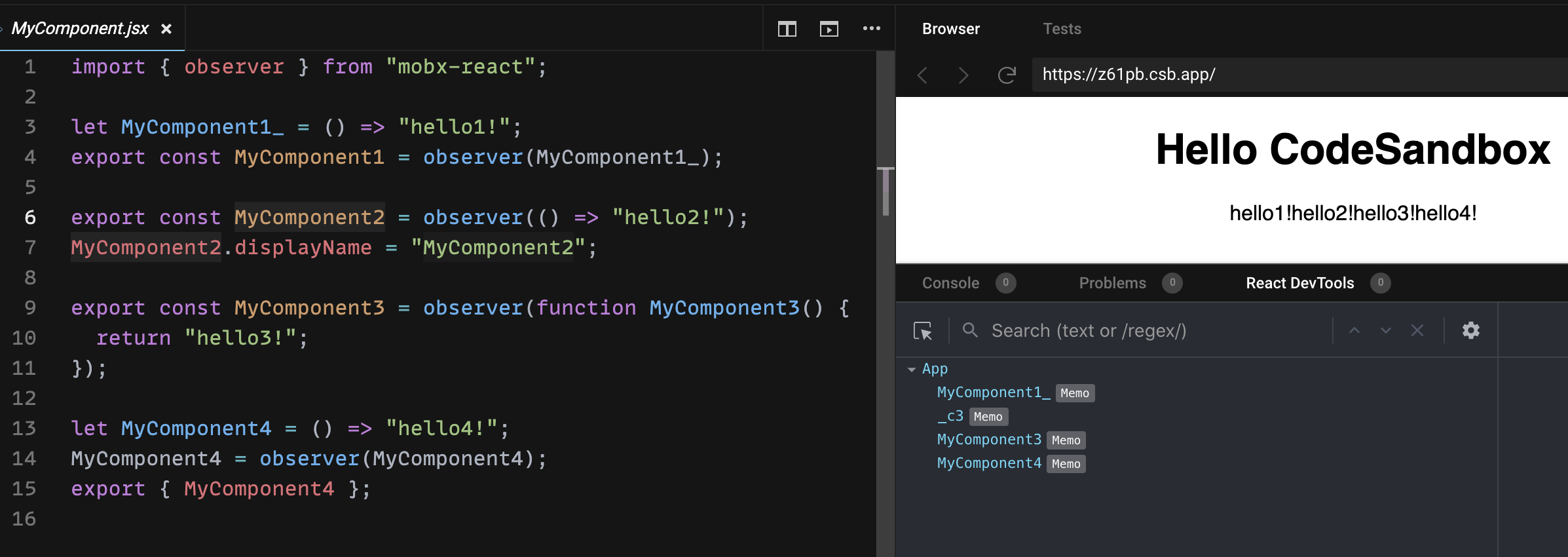
GitHub - lud2k/ts-react-display-name: Typescript transformer that adds displayName to React components

Multi Environments Distribution with React Native using Azure AppCenter Part.1 Configuring react-native-config | by Hyunwoo Sung | Medium

NFT React Image Drag & Drop File Upload | Create Image Upload Or DropZone In React NFT Marketplace - YouTube

displayName and forwardRef not handled as described in React docs · Issue #2507 · styled-components/styled-components · GitHub